Почему важно заказать разработку пользовательского интерфейса для бизнеса — отвечаем на вопросы
Мария Балаклеева
Директор по развитию
Что является важным этапом в разработке сайта или программы? Кто-то скажет, что цвета, кто-то, что шрифты и формы. А мы говорим, что пользовательский интерфейс!
Как? Вы не знаете, что это такое? Так мы сейчас расскажем! Сегодня поговорим о UI и UX, а та�кже обсудим необходимость понимать свою аудиторию. Поехали!
Что такое UI и UX?
Они как Инь и Ян, Ромео и Джульетта, Чип и Дейл. Ну вы поняли, просто не могут друг без друга. Мы бы и дальше могли развивать эту поэтическую линию волшебных сравнений, но пока достаточно. Лучше разберемся с тем, за что они отвечают.
UX-дизайн
User eXperience (UX) отвечает за логику при проектировании сервиса или приложения. Задача UX-дизайнера максимально облегчить путь пользователя на странице. Поясним на простом примере — приложение для доставки еды. Пользователь хочет сделать заказ, но ему надо авторизоваться. Он хочет ввести свои данные, и тут начинается цирк. Сначала он не смог найти форму для заполнения. Потом его попросили ввести имя и фамилию, потом знак зодиака, группу крови, имя двоюродного деда по линии соседской кошки и наконец любимого персонажа из DOTA 2.
По итогу юзеру пришлось сначала долго искать, а потом скрупулезно заполнять бессмысленные анкеты. К этому моменту у него напрочь отпало желание делать заказ, ужинать и вообще еще хоть раз пользоваться интернетом. А ведь этот путь можно было упростить, заказчик бы получил свой ужин, а компания бы расширила клиентскую базу.
Другими словами, UX — это дизайн со стороны пользовательского опыта. Он отвечает за то, какие эмоции получит клиент после использования продукта.

UI-дизайн
Это визуализация UX-дизайна. Его задача сделать пользовательский интерфейс максимально понятным. У юзера не должно возникать вопросов по типу: “А как зарегистрироваться?”, “Где тут оформить подписку?”, “Куда я жмал?” и т.д.
При проектировании UI-дизайна специалист ориентируется на то, будет ли среднестатистическому юзеру удобно использовать сервис или приложение. Однако в разработке дизайнер опирается не только на комфорт пользователей, но и на рекомендации популярных площадок. Так существуют общие стандарты по созданию мобильных приложений, из-за чего их оформление придерживается единого оформления.
Резюме
UI/UX дизайн дополняют друг друга, что позволяет создать удобный и современный интерфейс для пользователей. Зачастую грань между этими двумя направлениями стирается. Однако опытный дизайнер должен чувствовать между ними разницу и активно применять их на практике.
Для чего нужен UI-дизайн?
Чтобы клиент впоследствии обращался за услугами в конкретную компанию необходимо помочь ему сформировать первое впечатление. Для этого необходимо выстроить ассоциативный ряд и сформировать уникальный визуальный стиль. Вот поэтому и стоит создать пользовательский интерфейс с точки зрения UI-дизайна.
Как ни странно, люди любят приятную картинку. И на основе качества этой картинки юзеры способны сформировать свое мнение о н�адежности компании. Да, приятное оформление действительно может повысить вашу компетентность в глазах рядовых пользователей.
Более половины пользователей предпочитает видеть приятный, интуитивно понятный интерфейс. Задача UI-дизайнера создать такую оболочку для вашего сервиса, чтобы повысить его значимость и полезность для аудитории. Ведь помимо функционала многие юзеры ценят визуальную составляющую.
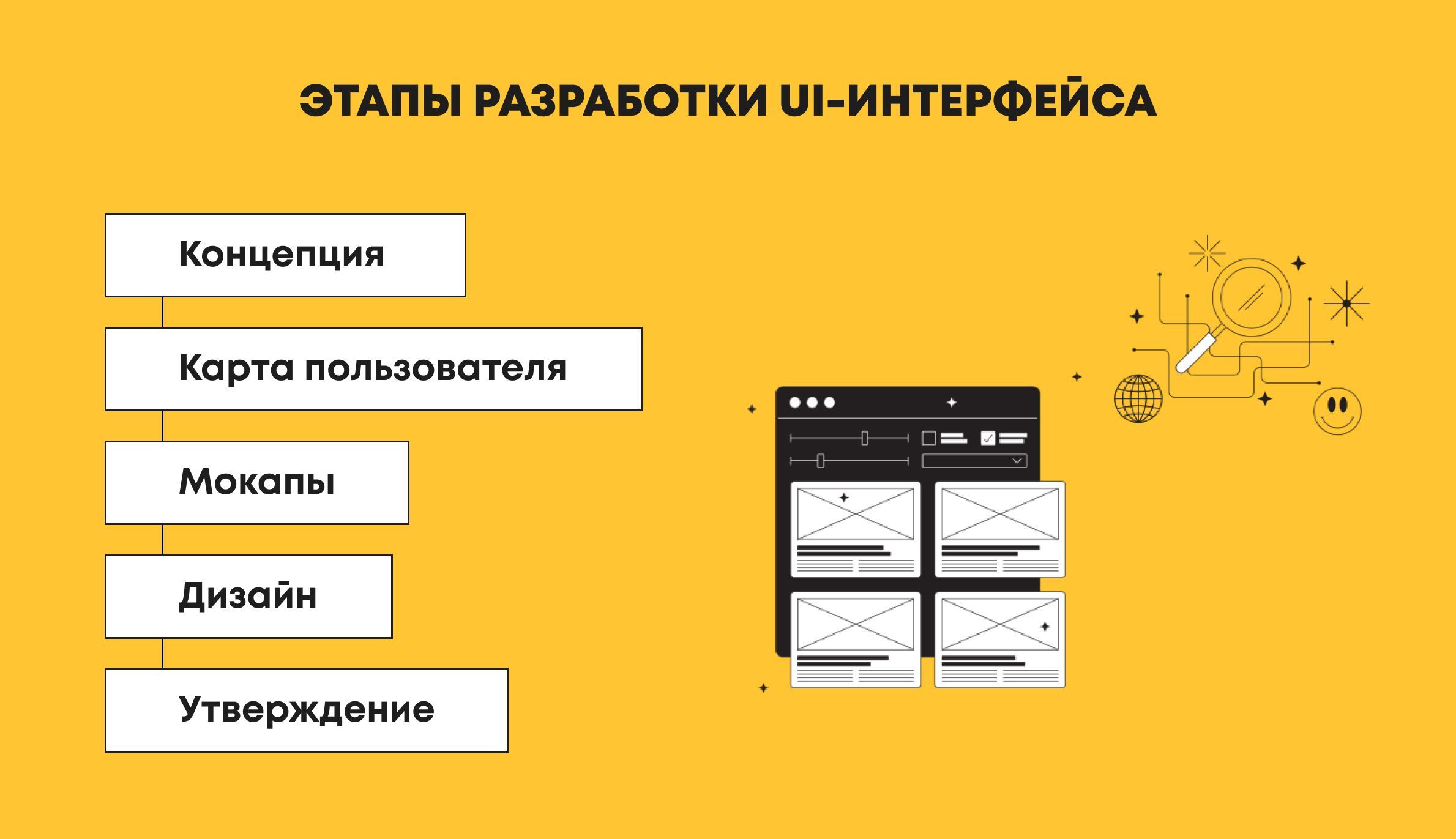
Этапы разработки UI-интерфейса
Чтобы разработать пользовательский интерфейс с точки зрения UI-дизайна необходимо придерживаться определенного алгоритма. Он включает следующие шаги:
Концепция
Первым делом стоит подробнее изучить идею. Предварительно дизайнер продумывает элементы будущего интерфейса и механизм работы с пользователем. Однако на этом этапе не нужно сильно углубляться в детали. Создание концепции похоже на лепку скульптуры. Вначале задается форма, а только потом детали и проч�ие мелочи.
Создание карты сайта
Проектирование карты сервиса позволяет спрогнозировать действия, которые должен будет выполнить пользователь, чтобы осуществить целевое действие. Алгоритм работы с сервисом должен быть как можно проще и понятнее. Однако чтобы этот путь упростить, необходимо понять как среднестатистический пользователь собирается действовать. В какой раздел он пойдет в первую очередь? Что он будет там искать? Сколько все это займет времени? Для ответа на эти вопросы и составляют карту или дизайн-проект сайта.
Важный этап в разработке веб-сервисов, приложений и сайтов — это понимание того, как будет действовать. Весь этот путь должен продумать дизайнер, и как следствие разработать оформление для каждого этапа.
Зачем выстраивать карту поведения клиента?
Этот этап позволяет в полной мере продумать алгоритм работы сервиса. После этого создавать дизайн и подключать р�азработчиков становится в разы проще. Ведь на руках уже есть четкий план того, как все должно работать.
Он позволяет исключить до половины всех возможных правок, которые способны только ухудшить качество готового продукта. Этот инструмент поможет представить как будет выглядеть интерфейс после каждого взаимодействия с клиентом.

Разработка мокапа
Этот этап помогает визуализировать основную идею. Ведь зачастую заказчик предоставляет лишь размытые понятия того, что он хочет видеть в готовом проекте. Задача дизайнера собрать все это в работающий продукт. В этом ему может помочь сборка мокапов.
С их помощью можно представить как примерно будет выглядеть готовый продукт. Такой подход поможет составить четкий образ для заказчика, чтобы он со стороны взглянуть на проект.
Что так�ое мокапы и зачем они вообще нужны?
Мокап — это удобный инструмент для графического дизайнера, который позволяет визуализировать идею. Зачастую требуется наглядно оценить, как будет выглядеть страница сайта или приложение, однако для таких целей разработка полноценного дизайн-проекта не нужна. С этой задачей прекрасно справляются макеты.
С их помощью можно создать базу, на основе которой дальше будет продвигаться проект. Или можно опробовать несколько вариантов размещения элементов, чтобы выбрать подходящий. Однако помимо наглядности они имеют ряд других преимуществ. К ним относятся:
- Простота в разработке. Разработка макетов позволяет сэкономить время на создании полноценного проекта. Ведь мокап видоизменять и редактировать в разы проще.
- Экономия времени. А что если мы скажем, что не надо даже париться над созданием макета. В открытом доступе существуют тысячи готовых шаблонов, которые можно использовать в коммерческих целях.
- Понимание между исполнителем и заказчиком. Куда проще показать клиенту готовый макет, чтобы он сразу мог сказать, что следует изменить. Так вы наверняка исключите более половины всех правок.
Разработка мокапа — важный этап в создании пользовательского интерфейса. Некоторые начинающие дизайнеры могут пренебрегать этим этапом или путать его с созданием прототипов. Однако макеты нужны в первую очередь для того, чтобы облегчить работу самого креатора.
Утверждение дизайна
После разработки пользовательского интерфейса и выбора карты пользователя необходимо согласовать результаты работы с клиентом. Если заказчик был удовлетворен качеством, то проект далее передают в руки разработчиков.
Для чего нужен UX-дизайн?
Не так важно, какой сервис вы создаете. UX-дизайн играет ключевую роль в создании действительно полезного решения.
В основе UX-проектирование лежит эмпатия. Что это значит? Другими словами, такой тип подхода к решению задач полностью зависит от интересов пользователей. Дизайнер отталкивается от интересов и потребностей потребителя, чтобы создать макет проекта. Важно тщательно продумать как пользователь будет взаимодействовать с сервисом и что он получит от взаимодействия с сервисом. Или же удастся ли ему решить свою проблему и как быстро.
Процесс дизайн-мышления
Ряд разработчиков берут за основу такой подход к созданию UX-проекта как дизайн-мышление. Этот метод разработки позволяет дизайнерам проверить адекватность и актуальность своих идей. Такой подход может меняться в зависимости от компании где его практикуют. Однако обычно он включает:
- Эмпатия — подразумевает погружение в проблемы пользователей. Невозможно создать решение, не понимая проблемы своих клиентов.
- Фокус — необходимо определить основные проблемы, которые должен решать проект, и сосредоточить на них свое внимание. Сначала стоит разобраться с основными функциями, а потом только углубляться в детали.
- Мозговой штурм и генерация идей. Когда есть понимание с какими задачами предстоит работать, необходимо создать несколько рабочих идей и продемонстрировать их клиенту.
- Создание прототипа. После того как заказчик одобрил концепт проекта необходимо переходить к созданию прототипа. Он должен как можно точнее отражать функционал будущего цифровог�о-продукта.
Этапы разработки UX-проекта
Чаще всего разработка классического UX-проекта включает от 5 до 10 этапов. Среди них:
Определение целей проекта
На этом этапе над идеей думают не только дизайнеры, но и другие члены команды. Как правило, на этой ступени разработки, поставленные задачи рассматривают под разными углами. И с точки зрения удобства для пользования, с и позиции бизнес-процессов и с позиции технической реализации.
Основная цель этого коллективного размышления — это определить трудности в реализации, определить функции, над которыми стоит поработать, распределить обязанности между членами команды и установить сроки разработки.
Работа с аудиторией
Выявить проблему с точки зрения бизнеса — это еще не значит, что вы провели полноценный анализ. Теперь необходимо подробнее рассмотреть проблемы пользователей, ведь именно они будут использовать сервис в дальнейшем. Как можно эффективнее рассмотреть проблемы пользователей с разных сторон?
Для этого можно задействовать следующие инструменты:
- Анализ аудитории. Этот инструмент подразумевает составление портрета среднестатистического пользователя. На основе этой информации можно определить цели, страхи и особенности аудитории.
- Карты эмпатии. Такой прием позволяет отследить эмоциональный отклик аудитории на различные функции сервиса.
- Карты пользователей. Этот инструмент позволяет имитировать поведение юзера на странице и определить путь, по которому он будет осуществлять целевые действия. На основе полученной информации можно разработать и внедрить методы оптимизации этого самого пользовательского пути.
Анализ рынка
Далее дизайнеры обдумывают проблему юзеров, чтобы найти наиболее эффективные пути решения. Для этого они могут использовать:
- Анализ конкурентов. Чтобы оценить полезность своего продукта, стоит оценить как обстоят дела у конкурентов. Это позволяет понять, есть ли потенциал у вашего решения.
- Исследование аудитории. Перед тем как выпускать готовый продукт стоит лучше разобраться с потребностями потребителей.
- Анализ рынка. Для лучшего понимания ниши и грамотного позиционирования продукта стоит лучше изучить обстановку на рынке.

Разработка структуры сервиса (Создание черновиков и очень сырых прототипов)
Перед тем как приступать к разработки самого сервиса необходимо продумать его визуальный образ. Для этого достаточно разработать черновую версию макета. Разумеется. С ее помощью не получится визуализировать все процессы на странице, однако можно схематически показать расположение основных блоков и функции некоторых разделов.
Главное преимущество черновых макетов — это возможность без сожаления вносить правки. Ведь скорректировать такой макет в 10 раз легче, чем править уже основной проект.
Для этого дизайнеры могут использовать:
- Скетчи. Макеты, схематично нарисованные от руки. Здесь специалист не вдается в детали, а лишь в общих чертах показывает расположение элемен�тов на странице.
- Прототипы с низкой детализацией. Это уже более менее полноценный макет, на котором распределены все основные компоненты и расставлены цветовые акценты.
- Бумажные макеты. Преимущество таких моделей — это скорость. Создать набросок можно практически на коленке, однако этого достаточно, чтобы показать принципы работы сервиса.
- Варфреймы. Это доработанная и перенесенная в цифровой формат версия бумажных набросков.
Создание полноценных мокапов
После того как были определены основные блоки и составлена черновая версия можно приступать к разработке полноценных мокапов. На выходе они должны имитировать поведение будущего продукта, чтобы у разработчиков была возможность понять как должен функционировать сервис.
Тестирование
После создания полноценного рабочего макета необходимо оценить его с точки зрения пользователя. Удобно ли ему будет совершать целевые действия? Как быстро можно разобраться с основными функциями? Чаще всего в таких исследователях задействуют реальных пользователей.
Стоит отметить, что тестирование проводят не только к концу разработки. Этот процесс повторяется на всех этапах. Ведь важно своевременно выявлять проблемы, которые будут препятствовать успешной работе сервиса. Дизайнеры не только ищут возможные проблемы, но и предлагают различные идеи для оптимизации взаимодействия с проектом.
Разработка
Несмотря на то, что дизайнеры и программисты сотрудничают с самого начала проекта. В разработку проект попадает лишь под самый конец. На этом этапе разработчики получают всю необходимую документацию и готовые мокапы.
После завершения этого этапа готовый продукт проходит через аудит. На этой стадии необходимо оценить, перекрывает ли он потребности пользователей и может ли применяться для решения бизнес-задач. Если клиент одобряет полученный продукт, то его выпускаю. В противном случае он отправляется на доработку.
Где заказать разработку пользовательского интерфейса?
UI-дизайн — необходимый этап в разработке приложений и веб-сервисов. Он позволяет создать интерфейс с учетом запросов пользователей. С его помощью возможно создать не только функциональный интерфейс, но и красивое визуальное оформление. Однако качественным дизайн делает возможность решить с его помощью проблемы рядовых пользователей.
Для этого дизайнер общается с клиентом, проводит изучение ЦА, общается с ее представителями на тематических форумах или в группах. Важно понять, с какими проблемами сталкиваются юзеры и как их можно решить с помощью дизайн-проекта. Кстати, прямое общение с аудиторией и глубокое погружение в суть п�роблемы — это подход к работе в Fortech.

Если вы хотите заказать интерфейс для своего проекта, то сделать это вы сможете у команды Fortech! Наша команда создает современные и эффективные IT-решений для организации бизнес-процессов. Есть идеи? Мы готовы их с вами обсудить!