Создание сайта на HTML: с нуля до реализации
Мария Балаклеева
Директор по развитию
Многие уверены, что создание сайта HTML — вчерашний день. Если есть конструкторы, зачем возиться с блокнотом и построчным написанием кода, верстками, оформлением с помощью CSS? Смотрим, насколько это соответствует реальному положению вещей.
Сегодня количество сайтов, которые создаются на чистом коде, стало кардинально меньше, чем 20 лет назад. Однако сам код важности не потерял, поскольку нужен для разработки сайта в разных сферах. В статье поговорим о том, кому важно научиться кодированию в HTML, как это делать правильно на начальном этапе.
Что значит HTML, CSS
HTML, или HyperText Markup Language — язык программирования, который применяется, чтобы создавать документы для сайтов. Достаточно просмотреть код, чтобы увидеть характерные признаки: <p>…</p> в начале абзаца или <a>…</a> в самом тексте. Проще говоря, как только вы заходите на сайт, сразу попадаете в мир HTML.

Программирование HTML актуально для обмена документами в веб-пространстве. В тот момент, когда вы попадаете на новый сайт, технически процесс выглядит как скачивание:
- Вводим поисковый запрос в браузер.
- Система собирает стартовую страницу, соответствующую запросу, а документы пересылает на компьютер.
- Браузер получает файлы в HTML-формате и переводит теги в изображения (тексты, картинки), используя пиксели. Не вы заходите в Google или Yandex, а поисковая система отправляет вам файлы.
- Вы жмете на ссылку, браузер снова обращается к серверу за требуемым документом.
- Принятый файл открывается в следующей вкладке. Вы видите это как переход на новый сайт, однако с технической стороны компьютер загружает полученный документ.
Большая часть современных веб-ресурсов базируется на двух китах: HTML и CSS — системе каскадных таблиц стилей, отвечающей за дизайн документов. Используя этот язык, нам доступно создание веб-сайта в HTML с учетом современной эстетики.
Проще говоря, HTML требуется для того, чтобы браузер правильно отображал страницы. Без него мы бы видели кучу беспорядочно ра�збросанных слов, перемешанных с изображениями. Язык программирования помогает упорядочить массивы данных, сделать ресурс понятным, удобным для пользователя.
Что можно сделать, используя HTML
Ключевые задачи, с которым этот язык программирования справляется на отлично:

- Создание структуры, расстановка разметки. Помогает расставить заголовки, списки, таблицы, картинки.
- Прикрепление гиперссылок. Страницы связываются через ссылки. Мы часто используем их в статьях, чтобы обеспечить логичный переход на посадочную страницу.
- Мультимедиа. Можно добавлять видео и звуковые сигналы напрямую в контент, делая веб-ресурс привлекательным и интерактивным.
- Формы. Язык позволяет применять разные формы для сбора информации, будь это поиск по сайту или обратная связь.
Язык дает базовые инструменты для форматирования текста. Однако чаще всего за красоту и интерактивность отвечает все-таки JavaScript и CSS.
В чем актуальность этого языка программирования

Человек, создающий сайты с помощью HTML и CSS, — веб-дизайнер. А также с этими языками связаны профессии:
- Дизайнер-верстальщик. Формирует структуру, визуальную часть страницы, а потом проводит кодирование, чтобы получить готовый продукт.
- Фронтенд-разработчик. Не только верстает, но также программирует, делает интерфейс и фронтенд-приложения. Вместе с HTML и CSS подробно изучает возможности JavaScript.
- Бэкенд-разработчик. Прорабатывает �продукт изнутри, обязан хорошо ориентироваться в нюансах работы с Python, PHP, JavaScript, Java и другими языками.
- Фулстек-разработчик. Синтез фронтенда и бэкенда.
Специалистам, которые в своей работе сталкиваются с языками HTML и CSS, не обязательно знать все теги наизусть, но без понимания теории не обойтись. Как видите, верстальщики со знанием HTML востребованы и будут таковыми оставаться. Однако со временем профессия будет совершенствоваться.
Например, уже сегодня чистых верстальщиков предлагается заменить программами-конструкторами. Это позволит использовать труд специалистов, которые могут без знания языка собирать сайты на основе заложенных макетов в формате psd. В настоящий момент это не произойдет, но такие перспективы нужно учитывать и совершенствоваться. Верстку стоит рассматривать как хороший старт для входа в профессию программиста.
Основные теги, которые применяются в HTML

Для создания сайта на языке HTML нужно знать, как устроена страница:
- <!DOCTYPE html>— тип документа, обозначающий версию языка.
- <html> — корневой компонент, обозначает начало или конец документа.
- <head> — содержит метаданные: заголовок, подключение JavaScript, CSS.
- <body> — текст, картинки, ссылки и прочее располагается здесь.
- Что касается базовых тегов, которые нужно знать специалисту:
- <title>…</title> — находится внутри head. Обозначает заголовок, который мы видим в наименовании вкладки и в закладках браузера.
- <h1>, <h2>…<h6> — заголовки разных уровней, позволяющие удобно структурировать информацию.
- <p> — отмечает абзац текста.
- <a href="…">…</a>— так обозначается ссылка на другие страницы или ресурсы. Элемент href позволяет вписать адрес документа для перехода.
- <img src="…"> — помогает вставить изображения. Элемент src включает путь к картинке, по которому браузер может запросить, скачать и показать искомое на дисплее ПК.
- <ul><li>…</li></ul> — ненумерованный список из одной позиции. Для наращивания количества элементов добавляем <li>…</li> в <ul>…</ul>.
- <ol><li>…</li></ol> — нумерованный список.
- <div>…</div> — целый блок, характеристики которого можно прописать с помощью каскадных таблиц. По итогу вы получите кнопку подтверждения действия или всплывающее окно.
- <span>…</span> — меняет текст частично. Например, делает буквы синими.
- <table><tbody><tr><td>\…</td><td>…</td></tr></tbody></table> — необходимый минимум для прописывания таблицы. Элемент tr применяется исключительно внутри таблиц и указывает на число строк (table row), td формирует ячейки в строке (table division). Построение таблицы осуществляется, когда мы вкладываем одни теги в другие: ячейки в строки, далее — в <tbody>, а затем — в <table>. Есть элемент <th>, отвечающий за создание отдельной ячейки под заголовок. В ней текст выравнивается по центру, подчеркивается жирным шрифтом.
Достаточно зайти в поисковую систему с запросом на создание сайта с нуля HTML, как вы получите массу инструкций по разработке ресурсов. Заучивать большие объемы данных больше не нужно. Однако в процессе регулярной работы многие шаги легко отложатся в памяти и автоматизируются.
Выбираем текстовый редактор
Текстовый редактор, или интегрированная среда (IDE) — важный шаг, от которого зависит производительность специалиста.
Для новичков часто советуют следующие редакторы:
- Бесплатный редактор Visual Studio Code с расширенным функционалом и поддержкой большого перечня разных языков программирования.
- Легкий и тоже бесплатный Atom, который разрабатывался GitHub.
- Простой и гибкий в настройке, а также быстрый Sublime Text.
- Notepad++ идеально подходит для работы с операционными системами Windows.
Достаточно выбрать тот, что вам подходит, и загрузить его с официального сайта.
Как подготовиться к написанию кода
Прежде чем приступить к написанию кода, нужно хорошо подготовиться и разделить работу на этапы:
- Разрабатываем макет. Важно иметь четкое представление о том, каким будет сайт, чтобы затем реализовать это с помощью кода. Для визуализации используются растровые графические редакторы.
- Адаптируем полученный результат. Макет, сохраненный в формате psd, подлежит верстке, а затем адаптируется под смартфоны, планшеты и другие девайсы. Макет тестируется до тех пор, пока он не будет корректно отображаться на выбранных девайсах и во всех браузерах.
- Верстка HTML-макета под систему управления сайтом или php-язык, благодаря которому ресурс становится динамичным.
Полезно знать. Лучше всего делать макетирование в Adobe Photoshop. Вы формируете новый документ с параметрами 1170 рх в ширину, 880 рх в высоту.
Сделайте картинку активной с помощью направляющих, линеек, привязав их к границам документа. Вам также пригодятся вкладки «Форма», «Текст», «Раскройка» и прочее.
Дальше вы размещаете в текстовом файле index.html блоки созданного м�акета. Первой строкой идет <!DOCTYPE html>, чтобы браузер понял, как интерпретировать содержимое. Далее прописываются теги для контента, который остается видимым для пользователя и который скрывается. Все, что идет между тегами, скрыто для посетителя.
Формат изображения нужно задать для всех компонентов, отображаемых на странице. Это делается с помощью тегов или CSS-таблиц. Последний вариант считается лучшим.
Интересно. Таблицу можно прописать внутри <head>. Однако обычно для этого используют файл style.css, ссылку на который прописывают внутри тега.
Пример создания простого сайта HTML в блокноте
Чтобы вы лучше понимали, как все работает. Приведем пошаговую инструкцию по разработке простенького ресурса.
1-й шаг. Делаем страницу
Если есть возможность, используйте классический «Блокнот» Windows, если нет — любой дос�тупный текстовый редактор.

Сохраняем документ через меню «Файл», изменяя «Кодировку» с ANSI на UTF-8. Это обеспечит корректное отображение кириллицы в браузере. Впишите наименование с расширением .html и подтвердите действие кнопкой «Сохранить».
2-й шаг. Добавляем разметку
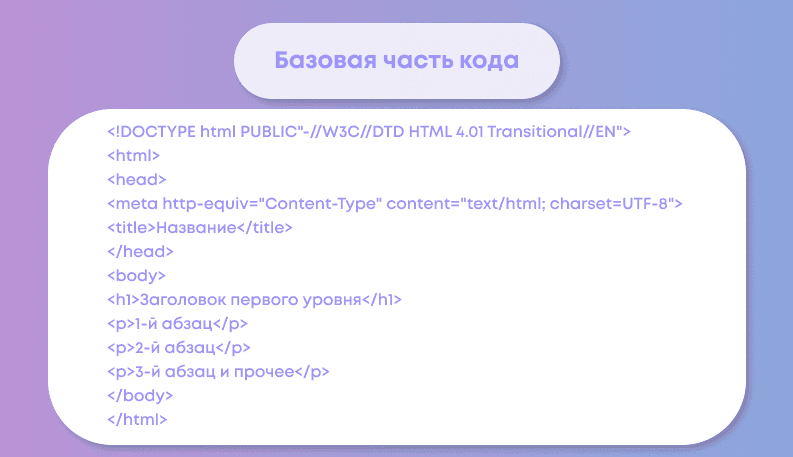
Сначала внесите базовую часть кода, чтобы браузеры знали, как воспринимать контент внутри тега. Для этого достаточно скопировать и поместить в документ следующее:

Это база, которая есть на любой странице сайта.
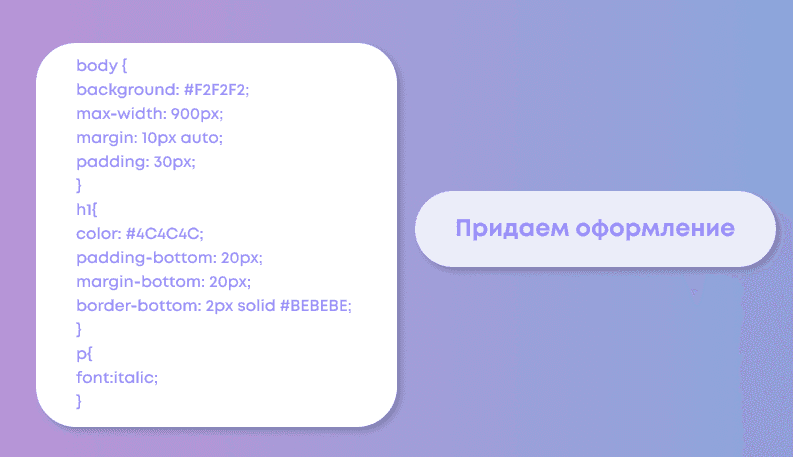
3-й шаг. Придаем сайту оформление через CSS
Когда вы добавили текст, ему нужно придать подходящий облик: тип и величину шрифта, интервалы между строк, цвет фона, ширина и прочее. Этого можно добиться легко:

Что из этого можно понять? Фон (background), а также заголовок сделаны цветными, а ширина страницы достигает 900 рх. Термин border-bottom означает цветную границу снизу шириной 2 рх. Есть отступы.
Когда все готово и расставлено по своим местам, сохраняем результат. Такой документ будет открываться через браузер. По сути, вы за пару минут создали собственный сайт на основе обычного блокнота.
Таким способом можно наполнить сайт любым количеством страниц. А для перемещения между ними важно корректно расставить ссылки в каждом документе.
Например, у вас есть page1.html и page2.html. Чтобы пользователь смог перейти с первой страницы на вторую, внутри page1 нужно вписать ссылку для осуществления этого действия. В этом случае пригодится формула: <a href="page2.html">Вторая страница</a>
Оба файла должны находиться в одном каталоге, а при расположении на разных сайтах придется прописать подробный путь перехода или дать абсолютную ссылку.
Если пользователь захочет вернуться со второй страницы на первую, эту возможность нужно прописать уже в page2.html. Количество ссылок для перехода на странице не ограничивается.
4-й шаг. Выгружаем сайт на хостинг
Если вы создали простой HTML-сайт, как в примере, покупать место на платном хостинге не обязательно. Другое дело, если сайт получился сложный со множеством страниц и важной информации.
Полезно знать. Выбирать хостинг нужно придирчиво. Специфические характеристики для сайта HTML не требуются, но качество должно быть в приоритете.
Когда с хостингом вопрос решился, файлы переносятся в директорию с названием домена. Для этого подойдет как встроенный FTP-сервер, так и программу наподобие Filezilla, которая настраивается предварительно. В этом случае база данных не является обязательной.
Что в итоге? Продукт примитивный, но работающий. Чтобы создать что-то более сложное, отвечающее разным поставленным задачам и радующее своим оформлением, нужны углубленные знания в HTML5 и CCS3. Однако для новичков представленной нами схемы будет достаточно, чтобы начать изучение языка программирования и составить первое мнение о том, что получится в итоге.
В чем плюсы языка HTML
Создание сайта с помощью HTML имеет свои плюсы и минусы. По результатам вы получите комплект из статичных страниц, сформированных с помощью HTML-кода и сохраненных в конечном виде на выбранном вами сервере.

Ресурс, сформированный из динамичных страниц, создается на системе CMS. Результат выдачи формируется с учетом пользовательских запросов. Проще говоря, когда вы отправляете з�апрос, система выбирает сведения из базы данных и на ее основе составляет сгенерированную страницу, подходящую под просьбу пользователя.
Обе системы имеют плюсы и минусы. Что конкретно выбрать, зависит от задач, поставленных перед проектом. Перечислим основные преимущества ресурсов, сделанных с помощью языка HTML, попутно сравнивая их с ресурсами на CMS:
- Минимум веса. Веб-сайт грузится и работает гораздо быстрее, используя минимальное количество ресурсов сервера.
- Отсутствует «мусорный код», который часто встречается в CMS-системах.
- Нет потребности в обновлении движка или отдельных модулей, а для CMS ресурсов это необходимо регулярно.
- Резервное копирование в упрощенной форме. Достаточно скопировать файлы из главной папки (родительской директории). Это же относится к переносу ресурса на сторонний хостинг.
- Простая верстка. При этом чтобы создать сайт на CMS, его нужно прописать HTML-кодом, а потом только перевести в требуемую систему. Дополнительный этап в копилку CMS.
- Дешевле создавать ресурс с нуля. Разработка ресурса на CMS обходится дороже. Можно использовать хостинги с низкой стоимостью аренды.
- Высокая степень сохранности. Все данные хранятся в файлах, чем и объясняется уровень безопасности. Тогда как у CMS информация хранится в базе данных. Если она будет повреждена, вся работа ресурса застопорится.
- Стабильность в работе. Статичные страницы ее гарантируют. Корректировки можно вносить по страницам, если потребуется. То же касается ошибок. Недочет затрагивает только тот файл, где сделана помарка. Что касается CMS, один недочет сказывается на работоспособности всего ресурса.
- Поддержка максимально проста. Углубленных познаний, специальных навыков не требуется. Проекты создания сайт�ов HTML легко обслуживает один человек, разбирающийся в основах кодирования. Тогда как поддержка CMS нуждается в опытном специалисте, который будет знать разные подходы и очередность действий.
Недостатки тоже есть, и они могут быть крайне важными в работе ресурса:
- Сложно редактировать ресурс. Приходится выполнять все постранично. Когда ресурс вместительный, это повышает трудоемкость его обслуживания. Это касается данных справочного характера: адресов, телефонов, пунктов меню, акций. Замена информации вручную может отнять множество часов.
- Отсутствует административная панель. Управлять ресурсом в упрощенном формате не получится.
- Важно понимать основы HTM. Без этого не получится грамотно проводить обслуживание, наполнение или поддержку сайта.
Кому и для чего учить HTML и CMS

Если суммировать все, что мы сказали выше, CMS и HTML — фундаментальные навыки, которые будут полезны веб-разработчикам, верстальщикам, фронтенд-, бэкенд- и фулстек-разработчикам. Более того, если вы собираетесь делать карьеру в IT в качестве тестировщика, UI/UX-дизайнера или маркетолога, эти знания тоже необходимы для успешного старта в профессии.
HTML, CMS изучают все, кто собирается делать карьеру в области разработки и дизайна. Это первый шаг, который открывает двери к более сложным технологиям и языкам программирования. Отсюда можно сделать вывод, что эти знания будут полезны каждому. Не говоря уже о том, что вы сможете на коленке собирать функциональные сайты HTML, себе, друзьям и всем тем, кто готов их купить.
