Лучшие технологические стеки для стартапов в 2024 году: как выбрать оптимальное решение
Мария Балаклеева
Директор по развитию
Одним из этапов разработки является планирование. Как правило, на этом шаге осуществляется выбор технологий, на которых будет вестись работа. Не стоит недооценивать или игнорировать этот этап, ведь он существенно скажется не только на качестве готового продукта, но и на написании кода.
Мы обсудим популярные инструменты и выясним, какой стек технологий использовать для своего приложения. А также сравним основные фреймворки и разберемся с тем, для каких задач они предназначены. Рассмотрим их сильные и слабые стороны для создания digital-решений.
Разберемся в определениях
Прежде чем выяснять, с какими технологиями стоит работать и почему, определим основные понятия. Стек — набор языков программирования, фреймворков, ПО и других инструментов, которые могут понадобиться разработчику. Если мы говорим про создание сайтов, то у программистов стоит задача реализовать клиентскую и серверную часть. А значит, необходимо позаботиться о выборе технологий для frontend- и backend- разработки.

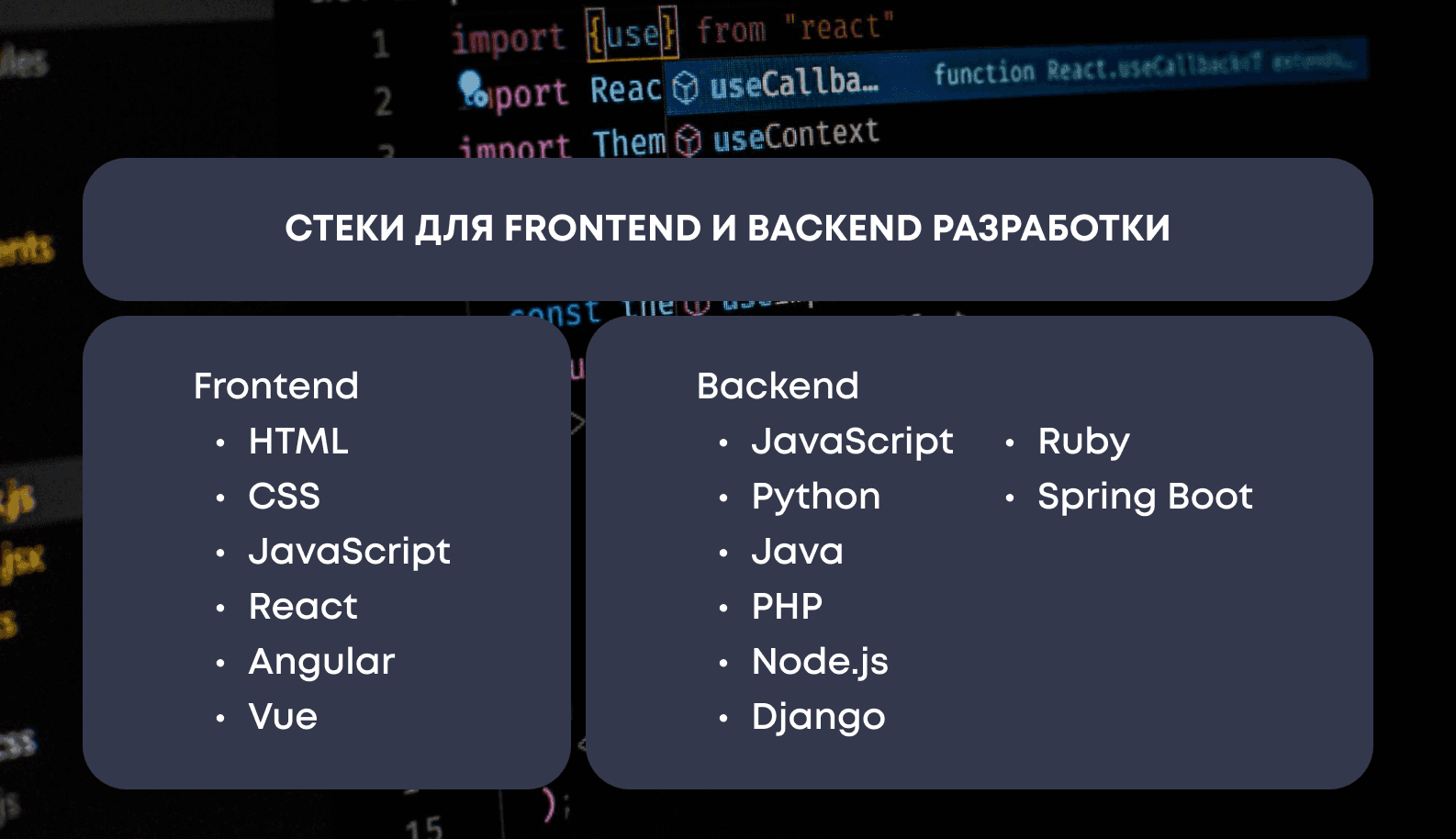
Рассмотрим создание пользовательского интерфейса. Для этого существует 3 основных инструмента:
- HTML — это база для любого фронтенд-разработчика. С помощью языка гипертекстовой разметки возможно создать каркас для будущего сайта или веб-сервиса.
- CSS — каскадная таблица стилей, которая работает в связке с HTML. Она помогает создать красивое оформление для интерфейса, настроить возможность масштабировать сервис в зависимости от устройства, а также реализовать простейшие анимации, не прибегая к программированию.
- JavaScript — это язык программирования, который позволяет анимировать элементы HTML файла. Ярким примером его применения можно считать реализацию каруселей, переходов между страницами, меню и навигации по сайту.
Это основные технологии, которые понадобятся фронтенд-разработчику для создания решения. Однако этих инструментов может оказаться недостаточно. Помимо основных инструментов для создания пользовательского интерфейса также необходимо прибегать к использованию сторонних библиотек и фреймворков. С их помощью можно расширить функционал и упростить процесс кодинга для программиста. К ним относятся:
- Angular — один из популярных фреймворков для фронтенд-разработчиков. Его основная спецификация — создание одностраничных приложений. На данный момент Angular прямым конкурентом React. Это фреймворк от Google для создания масштабируемых веб-приложений. Использует TypeScript, что помогает писать структурированный код. Подходит для крупных проектов благодаря MVVM-архитектуре, встроенной поддержке реактивности и мощным инструментам для тестирования и анимации.
- React — это не фреймворк, а библиотека. Однако ее возможностей хватает, чтобы реализовать функционал сайта. Одно из преимуществ этой библиотеки — возможность создавать компоненты, которы�е впоследствии можно неоднократно вызывать и переиспользовать. Это позволяет оптимизировать работу и сэкономить время на написании идентичных элементов страницы. Помимо этого компоненты в React гибкие и легкие, что упрощает их использование. Однако главная трудность работы с React — это огромное количество зависимостей и компонентов. Из-за этого работа с кодом может быть в несколько раз сложнее.
- Vue.js — Легкий фреймворк для разработки интерактивных интерфейсов. Прост в освоении, поддерживает как декларативный стиль, так и компоненты. Vue оптимален для создания небольших приложений, но также хорошо масштабируется, что делает его универсальным решением.
- JQuery — одна из многочисленных библиотек для работы с JavaScript кодом. Она упрощает написание сайтов и одностраничных приложений. Однако стоит учесть, что она все больше теряет свою популярность. И несмотря на то, что она в разы сокращает количество кода, программисты предпочитают отказываться от ее использования. Однако ее все еще можно встретить в перечне требований у некоторых работодателей.

Если же мы говорим про бэкенд, то тут применяют другие инструменты. А именно:
- JavaScript — Скриптовый язык для создания динамики в веб-приложениях. Для backend-стороны работает с помощью Node.js, выполняя асинхронные задачи, взаимодействуя с базами данных и REST API. Популярен из-за универсальности и единства стека.
- Python — Универсальный язык с простым синтаксисом, применяемый в backend-разработке для быстрой разработки API и обработки данных. Фреймворки Django и Flask позволяют легко строить приложения и интегрировать базы данных.
- Java — Строго типизированный язык, популярный в крупных системах и Android. В сочетании с фреймворком Spring Boot он применим для микросервисов и API, обеспечивая высокую производительность и безопасность в корпоративных приложениях.
- PHP — Серверный язык, часто используемый для сайтов и CMS, таких, как WordPress. Отличается совместимостью с базами данных и удобством в создании динамического контента, поддерживая серверные процессы на сайте.
- Node.js — Среда выполнения для JavaScript на сервере. Подходит для приложений с высокой нагрузкой и асинхронными задачами, например, API и микросервисов, так как поддерживает работу с WebSockets и мгновенный обмен данными.
- Django — Python-фреймворк для быстрого создания безопасных и масштабируемых веб-приложений. Упрощает управление базами данных, авторизацию и обработку данных, включая в�строенную панель администратора и готовые компоненты.
- Ruby — Язык с лаконичным синтаксисом, применяемый на backend для быстрого создания приложений. В сочетании с Ruby on Rails помогает быстро разрабатывать прототипы и продуктивные веб-приложения, создавая чистый, легко читаемый код.
- Spring Boot — Java-фреймворк, ускоряющий разработку API и микросервисов. Включает модули для баз данных, безопасности, упрощая интеграцию с сервисами и развертывание в облаке. Популярен для корпоративных решений благодаря надёжности.
Влияет ли выбор технологического стека на успех проекта?
Торопиться с выбором стека явно не стоит. Но почему? Подобранный стек сказывается на скорости, качестве работы, стоимости и других показателях. С нужным набором технологий можно создать как положительный пользовательский опыт для своей целевой аудитории, так и выпустить проду�кт на рынок раньше времени. Хорошо, при правильном выборе технологий процесс разработки улучшается и ускоряется в несколько раз. Но что же будет, если подобрать их без учета потребностей проекта? Так ли это страшно?
Неправильно подобранный стек — большая проблема для проекта. Но почему? К примеру, с неправильно подобранными технологиями производительность сервиса падает в несколько раз. Из-за этого сервис может хуже реагировать на действия пользователя, из-за чего опыт использования будет ухудшаться. Помимо этого у такого проекта неизбежно возникнут проблемы с масштабированием. Впоследствии расширять и развивать сервис будет практически невозможно. Также и срок разработки может растянуться на неопределенный период, из-за чего можно сорвать все дедлайны или вообще не выпустить проект.
Чтобы правильно выбрать технологический стек необходимо правильно составить набор основных требований к проекту и определить, будет ли он впоследствии масштабироваться. А главное — определить, будет ли удобно его дальше обслуживать.
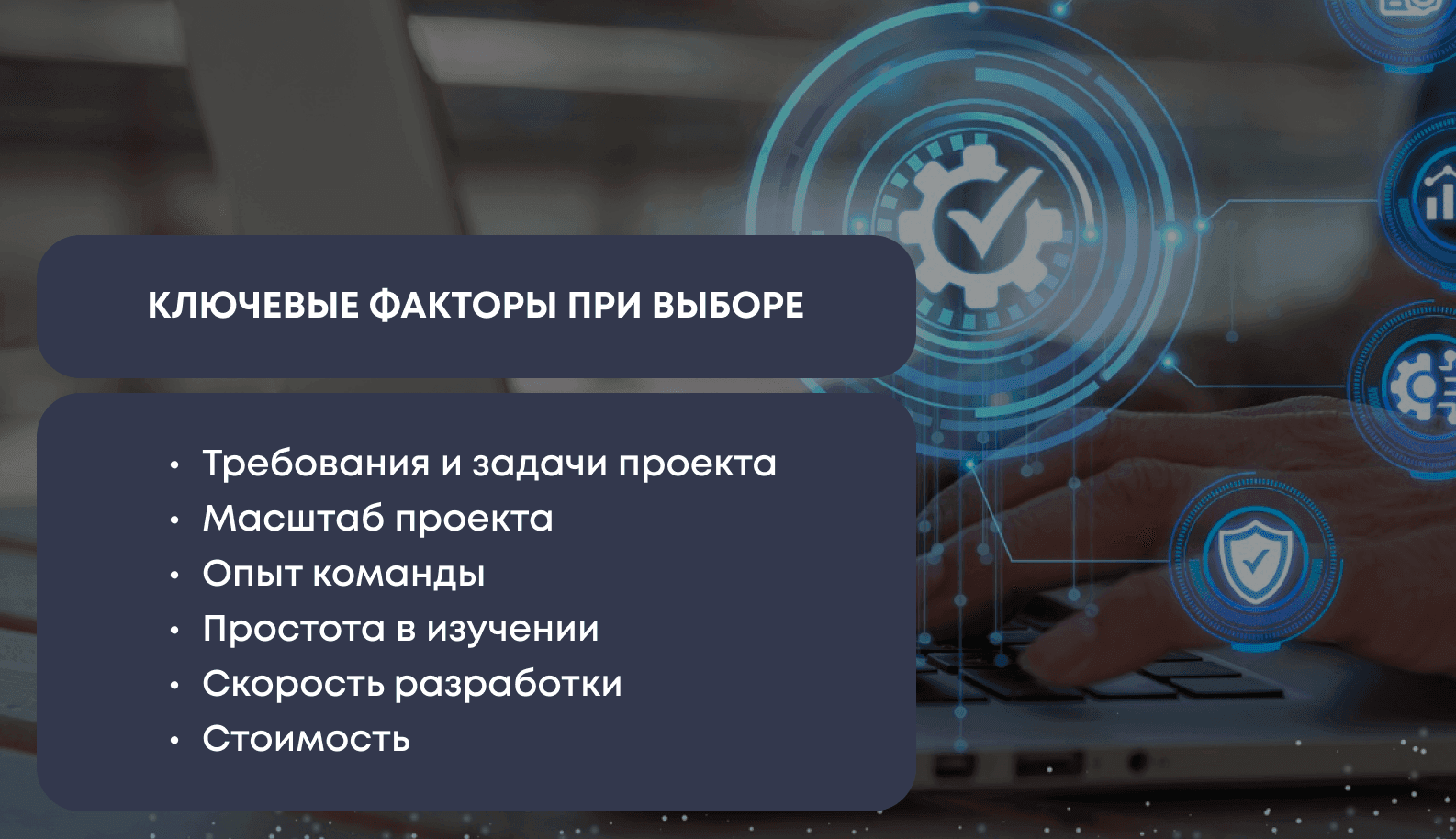
Ключевые факторы при выборе стека технологий
Требования и задачи
Выбор технологий напрямую зависит от требований и целей проекта. Важно понять, для чего создается приложение: будет ли это масштабируемая платформа для миллионов пользователей или узкоспециализированный сервис с фиксированной аудиторией. Например, для стартапов критичны скорость и гибкость разработки, чтобы быстро выпустить минимально жизнеспособный продукт (MVP), протестировать его и получить отзывы. В таких случаях выбирают технологические стеки с легкими фреймворками и кроссплатформенными решениями, такими как MERN или MEAN.
Корпоративные задачи с большими данными или сложной логикой требуют надежных решений, которые обеспечат стабильность, например, Java с Spring для бэкенда. Тщательная оценка требований также включает анализ специфики UI/UX, кроссбраузерности, доступности на различных устройствах и интеграции со сторонними се�рвисами. Выбор на основе этих факторов позволит сосредоточиться на выполнении основных задач и снизит риск переписывания архитектуры в будущем.
Масштаб
Помимо основных характеристик стоит учитывать также и масштаб проекта. Какую аудиторию вы планируете охватить? А будет ли проект впоследствии масштабироваться? Планируете ли вы выпускать мобильную версию? Ответы на все эти вопросы помогут лучше понять объем будущего проекта и оценить, какой именно фреймворк для работы будет нужен именно вам. К тому же не стоит забывать и про поддержание продукта после релиза. Важно создавать приложение с оглядкой на то, что придется выпускать обновления и регулярно фиксить баги.

Опыт команды
Над какими проектами до этого работала ваша команда? Какие технологии при этом использовала? Если у вашей команды есть специализация на одном наборе инструментов, то во время реализации других решений стоит сконцентрироваться именно на нем. Особенно опыт команды важен в тех ситуациях, когда необходимо создать сложный и комплексный проект. Ведь применение уже проверенного стека позволит выжать из него максимум и упростит работу программистам.
Простота в изучении
Планируя реализовать сложное с технической точки зрения приложение, необходимо подбирать инструментарий с более простым изучением. Чем проще освоить технологический стек, тем проще запустить приложение. Но если вы собираетесь выпускать продукт с особыми техническими характеристиками, то придется углубиться в изучение новых технологий. Для простых задач не стоит концентрироваться на изучении особых инструментов, так как это только усложнит процесс разработки.
Скорость разработки
Важный фактор, особенно для стартапов, где быстрый вывод на рынок может стать конкурентным преимуществом. Выбор стека с легким порогом вхождения и обширной поддержкой библиотек и плагинов позволяет команде работать быстрее. Например, стеки с JavaScript, такие, как MERN или MEAN, позволяют использовать один язык для frontend и backend, что облегчает обмен знаниями между разработчиками и упрощает процессы разработки и отладки.
Использование фреймворков, которые поддерживают модульный подход, таких как Django или Rails, также повышает скорость. Фреймворк уже включает множество готовых решений для авторизации, взаимодействия с базами данных и настройки безопасности, что позволяет меньше времени тратить на создание базовой инфраструктуры. Скорость разработки может быть критична и в крупных компаниях, когда обновления и поддержка происходят непрерывно, а также для поддержки динамики в Agile-командах.
Производительность
Высокая производительность — одна из важных черт для стека, особенно если приложение предполагает обработку больших объемов данных, высокую частоту запросов или высокие нагрузки. Для платформ с широкой аудиторией, таких как соцсети или стриминговые сервисы, стеки на Java и .NET позволяют достигать высокой стабильности и оптимизировать работу с сервером.
Быстрорастущие приложения могут нуждаться в асинхронной обработке запросов, что реализуется с помощью Node.js или других языков, поддерживающих асинхронные операции. Производительность также зависит от того, какие базы данных поддерживает выбранный инструментарий. Например, MongoDB в MERN отлично подходит для хранения больших массивов неструктурированных данных, тогда как SQL-базы более производительны в аналитике и финансовых приложениях. Выбор должен учитывать необходимость балансировки нагрузки, кэширования и масштабирования для обеспечения высокой производительности в условиях роста и нагрузки на систему.
Стоимость
Перед стартом работы над продуктом закладывается бюджет. Помимо покупки лицензий стоит учесть траты на поддержку готового сервиса и масштабирование. Так профильные технологий с особым набором инструментов обойдутся на порядок дороже.
Не стоит также забывать и про затраты на обучение специалистов. Если ваша команда не работала с выбранным набором, то придется потратить время и бюджет на обучение специалистов. Кажется, что применение особых технологий упростит работу, однако проще использовать более распространенные решения.
Как выбрать технологический стек?
Реализация мобильных приложений
Создание мобильных приложений делится на кроссплатформенную и нативную разработку. При кроссплатформенной разработке создается единая версия кода, которая адаптирована для работы как на iOS, так и на Android. Для реализации такого подхода часто используют React Native или Flutter. Кроссплатформенный подход позволяет сэкономить время на разработку и часть бюджета, так как поддержка двух платформ не требует отдельной команды специалистов.
Альтернативный подход — нативная разработка, при которой создаются отдельные версии приложения для Android и iOS. Этот подход может быть более трудоемким, так как разработчикам приходится работать с двумя версиями кода. Однако нативная разработка обеспечивает более высокую производительность приложений, что особенно важно для сложных и требовательных проектов. Обычно для Android-разработки используют Kotlin и Java, а для iOS — Objective-C и Swift.
Разработка веб-приложений
Веб-разработка включает создание клиентской и серверной частей. В клиентской части используют HTML для разметки страницы, CSS для визуального оформления, а также JavaScript и фреймворки, такие как React, чтобы «оживить» интерфейс.
Для серверной части применяют такие технологии, как Python с FastAPI, SQL для работы с базами данных, а также Nest.js и NuxtJS. Бэкенд-часть отвечает за интерактивное взаимодействие с пользователем, обработку и хранение данных, а также интеграцию с другими сервисами.
Популярные инструменты: А всем ли они подойдут?
Если вы начинаете свое погружение в работу над продуктом и пока не имеете опыта, то выбор популярного инструмента — неплохая идея. Во-первых, обилие доступных ресурсов и платформ для изучения упрощает поиск обучающих материалов. Во-вторых, у популярных технологий обычно большая аудитория и активное сообщество, что помогает легче находить ответы на вопросы и получать поддержку.

Однако необходимо иметь в виду, что далеко не все функции будут вам полезны и необходимы. Зачастую может случиться так, что вам понадобится 30% от набора функций. При этом вы рискуете столкнуться с рядом проблем. К примеру, сложность в освоении. Эта проблема особенно касается тех, кто берет новый инструмент. И если вы уже умеете работать с другими технологиями, то отсутствие опыта не станет проблемой. Но если это ваш первый такой проект, то стоит быть осторожным. Несмотря на все их положительные стороны таких решений, необходимо заранее изучить базу, чтобы лучше понимать, сможете ли вы освоить его за необходимый промежуток времени. Ведь зачастую многие фреймворки являются достаточно объемными, что может сказаться на скорости выпуска.
Заключение: Не существует такого решения, которое бы на 100% подходило бы под все проекты. У каждого существуют как сильные, так и слабые стороны. Ну а делать свой выбор стоит в зависимости от тех задач, которые должен закрывать ваш продукт. Так, если вы работаете над реализацией сайта необходимо позаботиться о поиске инструментов для frontend- и backend- разработки.