
Дизайн сайта - этапы разработки, прим�еры реализации

В цифровой эпохе веб-приложение - это важный шаг для успешного продвижения на рынке. Платформа "с нуля" - сложная задача, которая требует тщательного планирования, выполнения действий поэтапно.
Главная цель - разработать функциональный, приятный для восприятия проект.
В данной статье мы исследуем стадии внедрения веб-платформы, предоставив подробное описание каждого шага, начиная с планирования, заканчивая достижением целевого результата.
Для чего компании обращаются за разработкой дизайна сайта?
Веб-страница вносит роль в продвижение и привлечение трафика. Первое впечатление, представление об агентстве, должно привлекать внимание пользователей. Если внешний вид приятен, интересен, посетитель с большей вероятностью останется и будет исследовать его материалы. Размер картинок важен в пикселях, слишком большие изображения замедляют работу и отпугивают потребителей.
Создавая дизайн сайта, учитывайте сочетание цветов, баланс палитры, пропорции, освещение, объем элементов графики.
Как определиться с дизайном сайта?
При разработке дизайна сайта следует учесть множество факторов. Если продукт ориентирован на коммерческую сферу, внешний вид должен отражать фирменный стиль магазина. Вместе с этим, быть интуитивно понятным, удобным для юзеров и давать информацию о вас, изделиях или услугах. Посетители также оценят наличие возможности для онлайн-консультаций и заказов, что приведет к увеличению конверсии.
Иногда более предпочтительно следовать умеренному стилю, который подчеркнет вашу уникальность и поспособствует накоплению доверия и положительных отзывов. Если идея связана с сельским хозяйством, хорошо подходят зеленые или теплые оттенки с яркими деталями. Порталы с нестандартными услугами должны выделяться уникальной, даже необычной формой, но при этом сохранять основные принципы удобства использования.

Информационный лендинг компании или агентства разрабатывают более строгим и сдержанным, с акцентом на содержание, а не на яркость красок. В российском сегменте интернета часто даже лендинги с хорошим начальным стилем дизайна сайта страдают из-за неинтересного контента, а иногда его отсутствия.
При планировании информационных пространств делайте акцент на простом функционале и фокусируйтесь на содержании, а не на цветах и оформлении.
Хотите узнать, сколько будет стоить разработка вашего MVP?
Этапы разработки веб дизайна сайта
Реализация веб-страницы - это четко определенная технология. Расписанные ниже шаги помогут разработать прототип под вашу идею.

Брифинг и исследование
Исследование, брифинг - фундаментальная основа для последующих этапов разработки сайта.
Определение цели: формулируем цели продукта: увеличение объемов продаж, предоставление справок, расширение клиентской базы и т.д. Основное требование к действию - измеримые и осуществимые задания.
Определение задач: следующий шаг - выявление конкретных задач, которые будут участвовать в достижении заранее подготовленных концепций. Важно, чтобы они были связаны с вашими планами, грамотно сформулированы.
Исследование целевой аудитории: анализ возраста, пола, интересов, поведенческих особенностей, потребностей потребителей для лучшего понимания вашей ЦА. Для более глубокого исследования аудитории проводятся различные исследования, опросы, интервью, анализ конкурентов.
План контента: создается детальный план контента для будущего ресурса, определение структуры, содержания каждого раздела.
Анализ конкурентов: это поможет выявить текущие тренды и успешные решения в вашей нише.
Оценка бюджета и ресурсов: на финальной стадии оцениваются бюджетные параметры идеи.
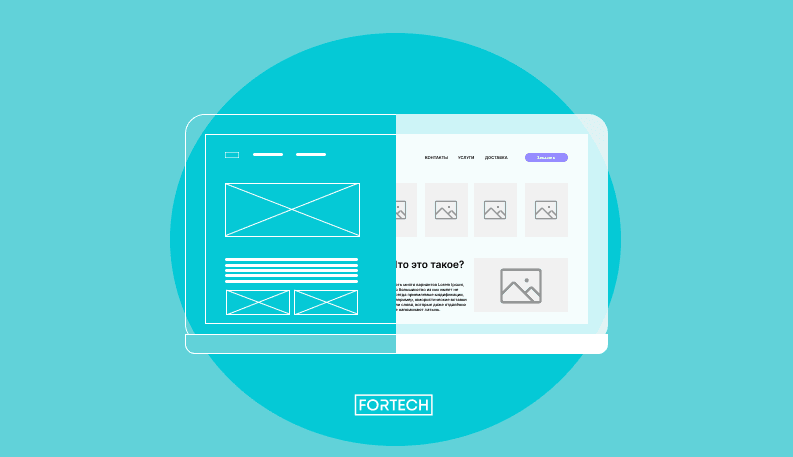
Прототип важных страниц
Макеты позволяют определить визуальное исполнение веб-пространства, а также выявить потенциальные проблемы и улучшить опыт юзеров до начала активной проработки. Что нужно знать?
Визуализация стиля: макеты наглядно демонстрируют, как�им образом портал будет выглядеть, включая его общий формат, палитру, типографику, структуру страниц. Этот период позволяет дизайнерам и потребителям оценить визуальное соответствие эскиза дизайна сайта ожиданиям и корпоративному принципу компании.
Тестирование концепции - важный этап создания веб страниц: разработанные модели помогают протестировать лендинг, оценить работу ключевых аспектов и его эффективность. Например, можно определить, насколько удобными являются навигация или работа с интерактивными элементами.
Утверждение и обмен мнениями: представленные прототипы позволяют работодателю, другим лицам оценить обратную связь относительно графического оформления и работы ресурса в период создания.
Их применение экономит как время, так и средства, так как они предотвращают внесение крупных изменений в план на поздних этапах конструирования.
Документация для разработчиков: такие схемы служат ключевой документацией для разработчиков, предоставляя им реализованный интерфейс на техническом уровне.
Разработка дизайна сайта
Разработка дизайн проекта web-приложения на�правлена на обеспечение комфорта, понятности интерфейса для клиентов, а также на создание фирменного стиля.

Ранее продукт ограничивался визуальным восприятием, но в настоящее время фокус сместился в сторону удобства юзеров. Вследствие, задачи проектировщиков расширились, нужно заниматься аналитикой, структурой данных в блоке.
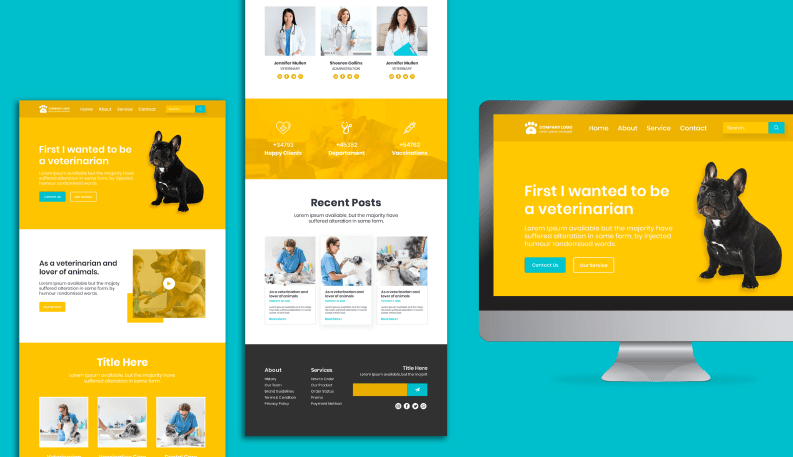
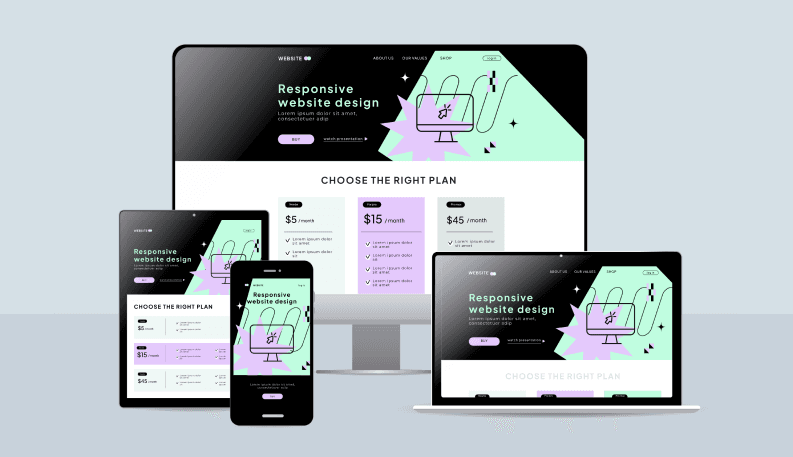
Создание адаптивной версии сайта
Основной плюс адаптивного веб-проекта в использовании одного прототипа, который сам подгоняется под экран любого гаджета. Преимущества в этом методе следующие:
-
Экономия времени и средств: вы существенно уменьшаете расходы на проектирование или обслуживание.
-
Улучшение оптимизации для поисковых систем (SEO): адаптивное решение приводит к унификации URL для каждой страницы, что ведет к повышению рейтинга вашего лендинга в поисковых системах. Не нужно беспокоиться о том, что ссылки направлены на разные версии портала.
-
Увеличение точности Google Analytics: поскольку запросы со смартфонов и компьютеров согласованы, вы получаете более точные сведения о взаимодействии заказчика с вашим продуктом.
-
Улучшение статистики в социальных сетях: использование одного URL для десктопной или мобильной версии онлайн-платформы облегчает распространение контента в социальных сетях.
Сегодня адаптивные версии стали стандартом для всех решений, обеспечивая оптимальное взаимодействие с пользователями на различных типах устройств.
Верстка сайта
Процесс формирования визуального облика платформы с использованием гипертекстовой разметки на основе HTML называется версткой.
Ее значимость проявляется в сферах:
- Загрузка веб-портала
- Правильное отображение содержания
- Соблюдение стандартов HTML
- Приспособленность к разным типам устройств
Верстка - часть frontend-разработки, ее задачей является эффективная классификация и расположение данных на странице, обеспечивая комфорт при использовании ресурса.
Тестирование проекта
Необходимо придавать значение анализу, проектированию процесса, чтобы обеспечить своевременное завершение программы.
Доверие аудитории теряется очень легко, а исправление ошибок может стоить гораздо дороже, чем первоначальная подготовка, а затем проверка.
Процесс тестирования верстки включает в себя оценку как динамического, так и статического наполнения. При проверке статического контента площадка анализируется в браузерах, на разных разрешениях экрана. По запросам можно также осуществить проверку дополнительных характеристик.
Перед запуском стартапа проводится нагрузочный скрининг, который моделирует следующие параметры:
- интенсивность запросов в единицу времени;
- способность обработки запросов;
- время отклика лендинга;
- количество обнаруженных ошибок.
Очевидно, что для обеспечения нормальной работы, проверка необходима и требует грамотного подхода.
Какой результат вы получите в итоге?
Исходя из предложенного плана, в результате вы получите разработанный макет. Он объединяет в себе эффективность, адаптивность на разных устройствах (телефон, планшет и т.д.), а также соответствие вашим бизнес-целям и ожиданиям.

Кроме того, он учитывает ожидания, потребности ваших потребителей, обеспечивая им удобство, приятный опыт взаимодействия с продуктом. Такой подход позволит укрепить ваше присутствие в сети и добиться значительных результатов в онлайн-среде.
Читайте также
Аутстаф-разработчик и как его выбрать?
Стоимость разработки веб дизайна сайта
Расчет стоимости дизайна сайта может быть выполнен разными методами:
- Один из подходов - рассмотреть стоимость сопровождения каждого отдельного блока. Такой метод позволяет более точно определить затраты, учитывая их сложность и содержание.
- Другой способ определения стоимости разработки дизайна сайта - это определение стоимости оформления на основе количества затраченных часов. Этот метод может быть более гибким, но требует детальной оценки времени.
При применении этой модели следует учесть следующие аспекты:
-
Стоимость реализации содержательной части каждой отдельной статьи также учитывается как отдельный раздел.
-
Цена складывается на основе не только общего количества веб-порталов, но также их разнообразие. Основная стоимость проектирования с большим объемом разделов начинается от 30 тысяч рублей.
-
Перечень может включать в себя главную, внутренние элементы. Также есть те, которые появляются при активации ссылок или кнопок, такие как "Вопросы и ответы" и другие.
Дополнительные уникальные внутренние разделы включают:
- Две страницы, если ваш продукт предлагает товары или услуги: лендинг с обзором товаров, услуг или пакет с конкретным товаром или услугой.
- Один элемент для контактной информации.
- Два уникальных блока: один с анонсами новостей, другой - с полными статьями.
- Окно с уведомлением об ошибке.

Следует учитывать, что цена идеи может увеличиваться на 20-50% при возможностях добавления дополнительных языковых версий.
Сроки разработки веб дизайна сайта
Для создания стандартного корпоративного решения обычно необходимо разработать около 10-15 различных типов элементов. Каждая имеет свой визуальный облик, но при этом сохраняет общую концепцию. Этот занимает около 5 дней работы студии.
Важно подчеркнуть, в отличие от очереди утверждения начальных набросков или прототипов, эта стадия обычно менее подвержена риску задержек, срывов графика. Это обусловлено тем, что на данной стадии студия уже фокусируется исключительно на технической реализации утвержденной концепции.
В идеальных условиях процесс согласования схем с заказчиком может занять в среднем 4 дня. Тем не менее часто возникают корректировки и рекомендации со стороны заказчика, которые касаются разных деталей. Для внесения этих изменений дизайнерам, как правило, потребуется дополнительно 2 дня, в то время как заказчику может потребоваться один день для окончательного утверждения.
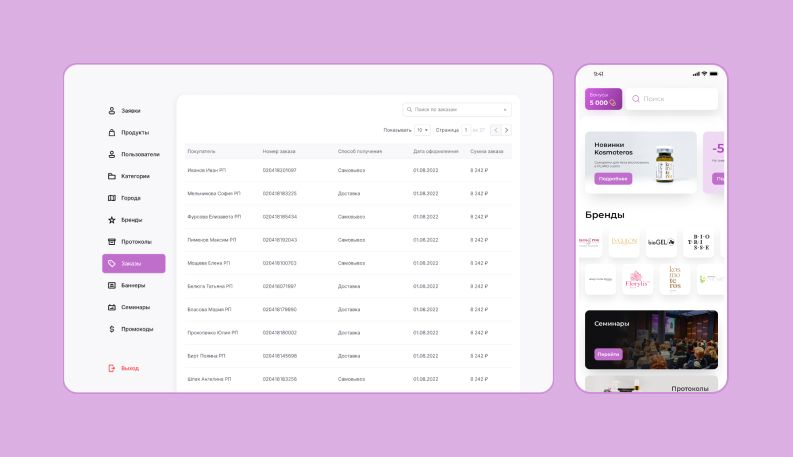
Примеры реализованных нами кейсов
Рассмотрим успешно реализованную модель приложения на примере кейса - дистрибьютора средств для косметологов. Это пример того, как тщательно продуманная конструкция может оказать значительное влияние на бизнес клиента, улучшив взаимодействие с потребителями.

Идея проекта
Создать платформу для продажи косметических брендов, повысить доверие уже существующих покупателей и привлечь новых.
Реализованные функции
В смартфоне и пользователь может в один клик оформить заказ благодаря интуитивно понятному интерфейсу и автоматизации всех этапов на стадии планирования. Приложение состоит из главного блока, каталога, корзины, page профиля и чата с менеджером.
Наши специалисты разработали картинку с нуля, которая полностью ориентирована на потребителя. Она создавалась для админ панели мобильного app. Все выполнено в фирменном стиле, цвете, с учетом пожеланий.
На лендин�ге юзер может увидеть баннеры с товарами по специальным предложениям, бренды, информацию о семинарах. Мобильное приложение доступно для скачивания на двух платформах: App Store, Play Market.
Для достижения ваших целей, привлечения максимального внимания к веб-пространству, рекомендуется обратиться к опытным профессионалам.

Наша команда веб-дизайнеров, разработчиков "Fortech" обладает знаниями и занимается созданием платформ, web-приложений. Мы гарантируем создание уникального облика, который достойно представит ваш бизнес в онлайн-пространстве.
Оцени статью!

Часто задаваемые вопросы
Какие этапы разработки сайта?
Этапы разработки с�айта включают в себя: сбор информации и анализ, планирование и создание структуры сайта, разработку дизайна, создание контента, программирование и тестирование, запуск и поддержку.
Что входит в разработку дизайна сайта?
В разработку дизайна сайта входит создание концепции и макетов сайта, выбор цветовой палитры, шрифтов, изображений и других элементов дизайна, адаптация под различные устройства и разрешения экранов, создание анимации и интерактивных элементов.
Что включает в себя дизайн сайта?
Дизайн сайта включает в себя оформление и структурирование контента, создание уникального визуального стиля и атмосферы, разработку интерфейса для удобства навигации и взаимодействия пользова�телей с сайтом, а также учет психологических особенностей и потребностей целевой аудитории.
Заполняйте форму или пишите нам!
Заполняйте форму или пишите нам
Подготовим варианты решений, рекомендации по разработке, да и просто будем рады поговорить.
Наша почта:partners@fortech.dev
Заполните форму или напишите на почту partners@fortech.dev
Телеграм:@fortech_sales
Получить консультацию partners@fortech.dev