PWA приложения для бизнеса - что это такое?
Данила Слабунов
Руководитель аутстаф направления
Мобильные приложения — это классно, круто и удобно. Однако их разработка требует временных и денежных затрат. Особенно если приходится разрабатывать сервисы под различные платформы, такие как App Store и Google Play. К тому же требуется считаться с правилами этих площадок, чтобы ваш цифровой продукт не попал в немилость модераторов. Короче, в этом деле существуют нюансы, которые стопорят работу. Это то понятно, а есть ли альтернатива?
Пффф… Конечно есть! И это PWA. Осталось только разобраться с тем, что же это такое и как оно заменяет полноценное мобильное приложение. Зачем медлить? В этой статье мы и разберемся!
PWA — это что…
Progressive Web Application или прогрессивные веб приложения — это технология, конвертирующая сайт в подобие мобильного приложения. Как и классические приложения, PWA обладает рядом специфических функций. К примеру, отображается в виде иконки на экране устройства или присылает пользователю Push-уведомления.
Грубо говоря, пва приложение, это такой своеобразный гибрид двух этих ресурсов, который сочетает их функции. При этом стоит отметить, что в полной мере PWA не заменят мобильные платформы, однако считаются хорошей альтернативой.
Может показаться, что прогрессивные веб-приложения используют небольшие компании и стартапы. Однако это далеко от правды. PWA-приложения применяют такие компании как Telegram, Uber, Tinder, AliExpress, Aviasales и т.д.
Принцип работы
-
Для pwa не нужно подключение к интернету. Ряд действий осуществляется в автономном режиме. К примеру, добавить товар в корзину, оставить заявку или заполнить форму для обратной связи. Разумеется, оформить заказ или запустить видео без интернета будет невозможно. Однако частично автономный функционал удерживает клиентов.
-
Кроссплатформенная совместимость. PWA создаются с помощью HTML, CSS и JavaScript. Благодаря этому прогрессивные веб-приложения могут функционировать на различных устройствах. Использование такой технологии способствуе�т экономии ресурсов компании.
-
Интуитивно понятный интерфейс. За счет того, что алгоритм PWA мало чем отличается от обычных сервисов, то для рядовых пользователей применять их становится в разы комфортнее. К тому же функция Push-уведомлений удерживает вовлеченность пользователей, систематически напоминает им о товарах в корзине или анонсирует скидки и акции.

Преимущества и недостатки PWA-приложений
Плюсы
Использование PWA дает ряд преимуществ, которые делают их привлекательными как для пользователей, так и предпринимателей.
-
Занимает значительно м�еньше места на смартфоне (до 1 мб). Устанавливая PWA на смартфон пользователь может не беспокоиться, что приложение займет до нескольких гигабайтов.
-
Позволяет отправлять Push-уведомления. Систематически необходимо напоминать аудитории о товарах в корзине, акциях, скидках и конкурсах. И с этой задачей справляются уведомления. Ведь зачастую e-mail рассылка летит в спам и не доходит до пользователя.
-
Скачивание без посредников. Свобода от требований магазинов дает возможность не беспокоиться о требованиях платформ и возможном удалении приложения. Скачивание PWA-приложения происходит напрямую с сайта.
-
Удобный интерфейс. Современные progressive web app мало чем отличаются от мобильных приложений, однако их сборка значительно дешевле и быстрее.
-
Работает без интернета. Представьте, пользователю захотелось найти единение с природой, и он ушел в лес. В итоге заблудился. Так еще и вспомнил, что не добавил компас в корзину. Хорошо что с PWA это действие он выполнит и без интернета. А оформить заказ можно будет после того, как клиент выберется из леса.
Минусы
-
Не имеет доступа к некоторым функциям устройства. Эта технология является альтернативой полноценным мобильным сервисам, а не полной их заменой. А значит, эта технология имеет ряд ограничений. Особенно если речь идет об IOS. Вам недоступна такая часть технологий как Face ID, Touch ID, Bluetooth и т.д.
-
Повышенный расход энергии. Технология PWA реализуется за счет языка JavaScript, а он расходует значительно больший заряд энергии. К тому же мы задействуем и браузер, который у нас нет возможности контролировать в большей мере.
-
Уменьшение трафика. Большинство пользователей привыкли использовать маркетплейсы для скачивания приложений. Скажем так, у аудитории просто чуть больше доверия к таким ресурсам. Поэтому чтобы не упускать часть аудитории, будет разумно воспользоваться такими платформами.
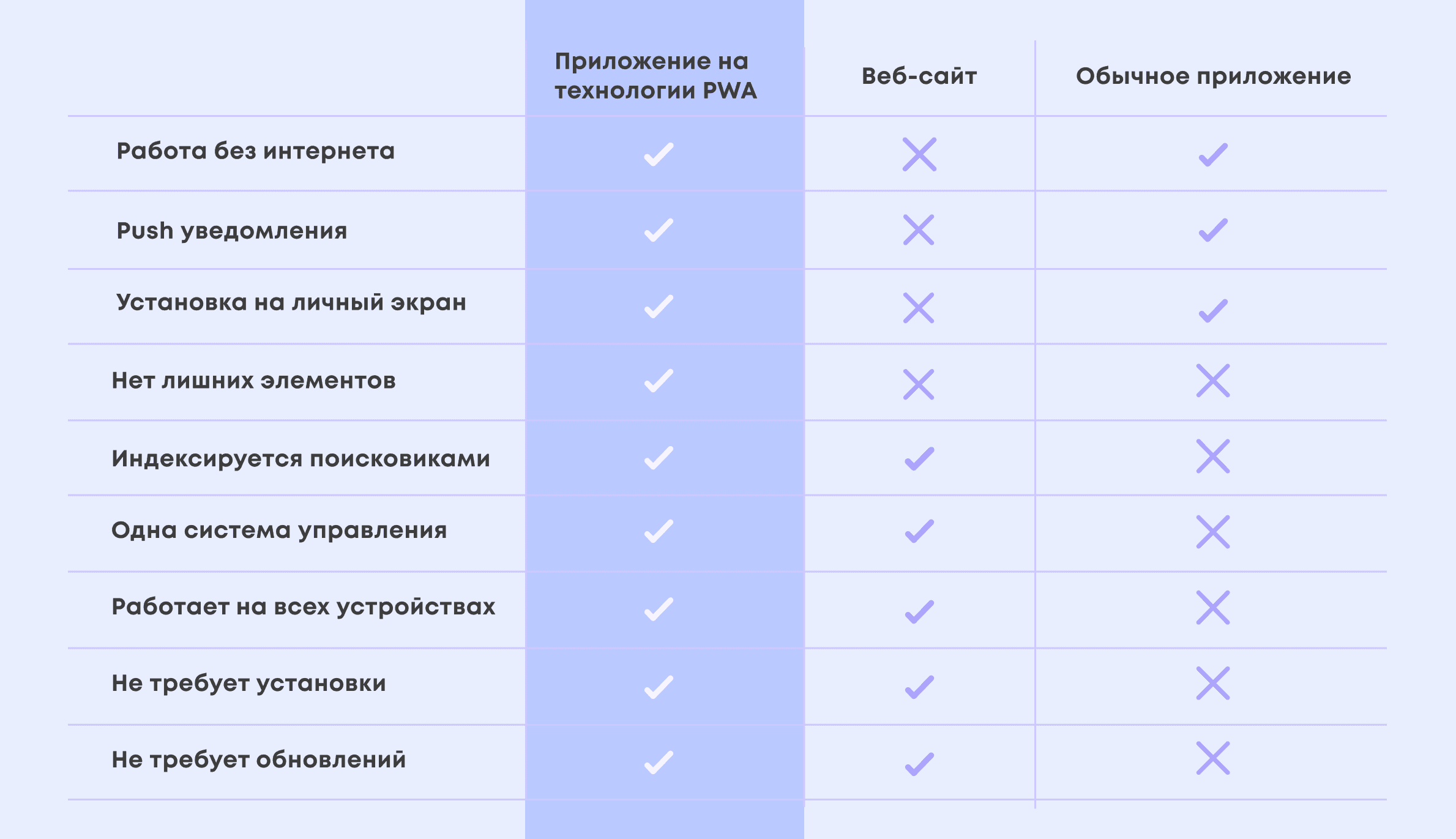
PWA vs нативные приложения
Вот мы и разобрались с тем, что такое PWA! Пришло время подробнее сравнить их с нативными приложениями.
Нативные приложения — это программы, которые разрабатываются и оптимизируются под конкретную платформу или устройство. Они полностью интегрированы в операционную систему устройства и имеют доступ к большей части его функций.
К сильным сторонам нативных приложений можно отнести высокую производительность, возможность по полной задействовать функционал устройства и повышенную безопасность. Однако закрывать глаза на их недостатки не получается. К ним относятся:
- трудности с тестированием;
- затраты на техническую поддержку;
- проблемы с выпуском обновлений;
- трудности в кросс-платформенной разработке;
- ограничения в переносе между платформами.
Сложно сказать, какой вид приложений лучше. Ведь они имеют как сильные, так и слабые стороны. Однако издателю стоит прибегать к выпуску PWA в тех случаях, когда он только запускает разработку и выводит свой продукт на рынок.
Основные технологии
Разработка PWA держится на 4 “слонах”, а именно на: HTTPS, Service Worker, Web App Manifest и App Shell.
HTTPS — это протокол, поддерживающий шифрование посредством SSL и TLS. Главное, чтобы на вашем сайте не было ссылок на незащищенные ресурсы, иначе некоторые браузеры не будут выдавать ваш ресурс в поиске. Основной проблемой при работе с PWA являются картинки. Очень часто разработчики не заморачиваются с ними и вставляют ссылки на открытые ресурсы. Из-за этого сайт, и как следствие приложение, могут пропадать в поиске. Чтобы исключить появление таких проблем, стоит отдельно загружать изображения на собственный ресурс и при верстке прописывать ссылку на него.
Service Worker — это база веб-приложения. Все запросы от браузера поддерживаются за счет этой технологии. Service Worker разделяет бэкенд и фронтенд на два независимых слоя, что позволяет сгладить переход ме�жду сайтом и pwa.
Если рассмотреть Service Worker с технологической точки зрения, то это javascript-файл с подключенным HTML, где разработчик и прописывает логику веб-приложения. При этом PWA полностью не зависит от фреймворков, хотя большинство специалистов все таки рекомендуют их использовать.
Web App Manifest — технология, позволяющая интегрировать сайт в виде мобильного приложения на устройство. Она определяет название и устанавливает иконку на экран смартфона.
App Shell — это технология, позволяющая создать каркас будущего приложения на основе уже разработанного сайта. Другими словами, она оборачивает веб-сервис в оболочку нативного приложения.
Для каких сфер подойдут PWA-приложения?

Онлайн-СМИ
Оповещение о новостях и просмотр в один клик помогут удерживать трафик и сохранять заинтересованность аудитории.
Сфера бьюти
Большинство уходовых и бьюти процедур имеет временный эффект. Значит, их необходимо периодически обновлять. Для этого необходимо как-то ненавязчиво напоминать клиентам о том, что настало время записаться к мастеру. Для этого можно задействовать оповещение через Push-уведомления.
Интернет-магазины
За счет автономной работы становится возможным выбирать товары и добавлять их в корзину, не используя веб-соединение. Эта функция удерживает тех клиентов, которые временно не могут подключиться к интернету.
Сетевые компании
Тут работает все то же продвижение через Push-уведомления. Регулярные напоминания клиентам о скидках и акциях помогут удержать их интерес.
Автосервисы
Постоянным клиентам необходимо как-то напоминать о регулярных технических осмотрах и предлагать новые услуги. За счет PWA можно подталкивать клиентов оформлять записи.
Онлайн-курсы
Сегодня все больше растет спрос на онлайн-образование. Клиентам необходимо напоминать о старте курсов, новых предложениях, выполнении домашнего задания и обратной связи от наставников.
Рестораны и кафе
Чтобы забронировать столик, не нужно проходить регистрацию или скачивать приложение. Это можно сделать всего в один клик. По тому же алгоритму можно оформить заказ любимой еды на дом. А заполнять форму для заказа можно даже при отключенном интернете.
PWA приложения: примеры
Мы уже заикнулись о том, какие крупные компании используют прогрессивные веб-приложения. Теперь давайте подробнее рассмотрим некоторые из них:
Внедрение PWA помогло Pinterest сократить срок загрузки с 23 секунд до 5,6 секунды, при этом процент удержания пользователей вырос более чем на 40%. А уровень дохода от рекламы повысился на 44%.
Конверсия на Aliexpress возросла более чем на 104% после внедрения пва-приложения. Теперь среднестатистический пользователей успевает за один сеанс просмотреть на 74% страниц больше.
Uber также не стал стоять в стороне и внедрил этот стандарт. К чему это привело? Теперь приложение открывается всего за 3 секунды, а занимает всего 50 килобайт. Эти нововведения помогли увеличить эффективность взаимодействия с платформой в несколько раз.
Сколько времени занимает создание PWA?
Чтобы создать полноценное ПВА-приложения у разработчиков есть два потенциальных пути для решения этой задачи.

-
Создание приложения при помощи конструктора. Чем хорош этот метод? Да все просто! Он экономит много времени. Так собрать работоспособную версию можно примерно за час. Этот метод хорош в тех случаях, когда сроки поджимают, а готовый проект нужен еще вчера. Ведь существуют сервисы, которые способны упростить процесс разработки. Также такое приложение можно не только скачивать с сайта, но и размещать на таких площадках как App Store и Google Play.
-
Разработка PWA с нуля. Разумеется, для создания прогрессивного веб приложения придется потратить больше времени. А также освоить навыки работы с нестандартными инструментами. Однако это не так уж и сложно, особенно для разработчика с опытом.

В любом случае, создание pwa (progressive web application) занимает не так много времени и стоит не так дорого, как создание того же сайта и разработка мобильного приложения. Однако время и стоимость такого проекта по большей части является индивидуальной. Скорость разработки и внедрения такого проекта полностью зависит от исходников и запроса заказчика.
Заключение
PWA — это технология, популярность которой только увеличиваются с каждым годом. Все больше компаний открывают такой метод взаимодействия с пользователями.
Да, на данный момент они не могут заменить разработку приложений. Хотя у этой технологии и нет такой цели. Она упрощает процесс коммуникации между компаниями и клиентами. Другими словами, такие прогрессивные веб приложения могут стать дополнением к уже существующим ресурсам организации.

Появилось желание внедрить PWA в собственный проект? Тогда команда Fortech готова предложить вам готовое IT-решение. Наши разработчики создадут для вас веб-сервис, который поможет закрыть ряд потребностей проекта.
Оставьте заявку уже сейчас и мы ответим вам в течение рабочего дня. Нас не пугают сложные и креативные проекты! В нашей команде найдутся специалисты, способные решить вашу задачу.