UX и UI дизайн, в чем разница? Разбираемся в разработке дизайна интерфейсов
Мария Балаклеева
Директор по развитию
Сейчас профессия дизайнера становится популярнее и востребованнее. Еще бы, среда веб и мобильных приложений - начальное, на чем акцентируется клиент или потребитель при установке приложения или игры. Графическое оформление, отвечающее требованиям последних тенденций, мягкий шрифт, красивые изображения - вот �что действительно необходимо при начальном знакомстве юзера с вашим продуктом. Все это объединятся двумя понятиями: User- Experience и Interface.
В статье мы найдем различия между типами проектирования, поймем, за что они отвечают, какие процессы работы регулируют. Об этом, и других вопросах читай ниже!
Что такое UX UI дизайн
User Experience отвечает за характеристику внешнего вида. Это коммуникация человека с обликом сайта; насколько площадка для него практична.
Дизайн пользовательского интерфейса - это удобство навигации, эффективность меню и итоговый контакт со страницами. Он служит не только основой для облика сайта, структурной составляющей, но также обеспечивает взаимодействие: окна диалогов, функциональность кнопок, параметры поиска. От качества его напрямую зависит, насколько быстро потребитель сможет достичь цели своего визита на лендинг.
Конструирование это пост�оянный процесс. Намеренно или интуитивно, кто-либо выбирает, утверждает способ нашего взаимодействия с площадкой. Удачный план возникает, когда мы совершаем выбор таким образом, чтобы достичь, удовлетворить нужды нашей аудитории и компании.
Если мы возьмем в качестве примера такие интерактивные объекты, как веб-платформа, электронное устройство или app, то реализация конечного опыта для них заключается в том, чтобы определить, какую пользу он принесет людям, как они будут его использовать, а также, как он будет выглядеть / звучать /ощущаться.
Таким оформлением занимаются профессионалы, которые уделяют внимание взаимодействию потребителей с системой. Так, например, UX дизайнер будет руководствоваться принципами, направленными на повышение доступности app, воплощать эти принципы непосредственно в механизме проектирования системы. Так, клиент будет считать его понятным.

User Interface - это создание среды между людьми, компьютерными и смарт-программами. Первый регулирует функциональность, а второй его эстетику. Важно, чтобы концепция отличалась от конкурентов, вызывала восхищение. Цвета, шрифты, графика, анимации - все это инструменты, которые помогают криэйторам добиться идеального визуального впечатления.
Хорошее наружное представление должно быть не только красивым, но и функциональным. Оно учитывает потребности и предпочтения ЦА, обеспечивает удобство применения. Каждая деталь, от цветовой гаммы до расположения элементов на экране, продумывается до мелочей.
Благодаря графичному составлению заказчики в состоянии оценить концепцию с первого взгляда и остаться довольны ее использованием. Поэтому стоит не просто создать приятный интерактив, но также учесть все тонкости юзерского опыта, чтобы сделать его приятным.
Задачи перед специалистом:
- Определение цветовых схем, выбор нужных шрифтов, установка размеров компонентов.
- Создание анимации, статических элементов: изображений, таблиц, кнопок, ползунков и форм.
- Отрисовка логотипа, фирменного стиля бренда, библиотеки UI-элементов, системы представления.
- Адаптация всех компонентов для различных устройств.
Исследования подтверждают, что модель имеет огромное значение для хорошего восприятия заказчиков. Австрийские наблюдения показывают, что первоначальное впечатление на 94% устанавливается моделированием. Канадские исследователи показали, что юзер фиксирует, нравится ли ему композиция веб-продукта, всего за 5 миллисекунд. Также в Adobe обнаружили, что 54% абонентов ожидают внешний тип контента.
Для цифровых программ внешний вариант важен также, как и его содержание. Сегодня люди ожидают, что apps и веб-площадки будут иметь красивую графику. Оно необходимо при привлечении новых заказчиков, не знакомых с организацией. Например, вы подбираете ветеринарную клинику для обследования своего питомца. Вам встретится множество лендингов в результатах поиска. Архитектура станет исходным фильтром: если веб-устройство выглядит устаревшим или неудобным, целевая группа пойдет на следующий.
Чем отличается ux от ui
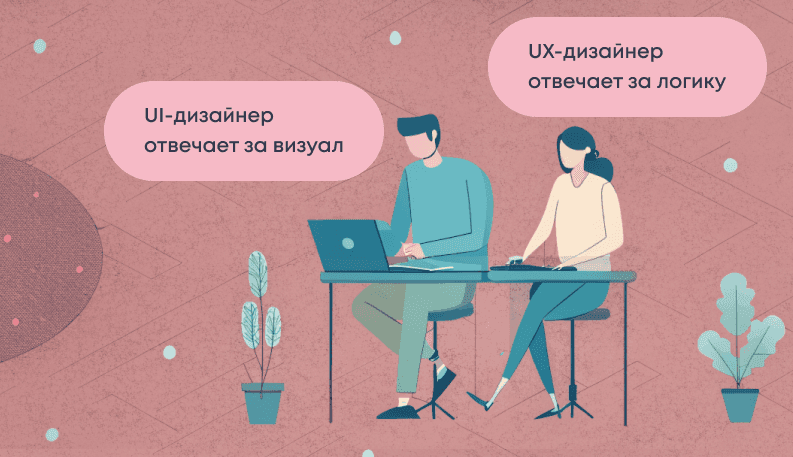
При написании UI UX интерфейсов, первый человек ответственен за визуальную составляющую, а следующий - за логический параметр внешнего вида.

Во время проектирования панели управления, эти две функции неразделимы. В бизнесе, где эти обязанности разделены между двумя сотрудниками, сначала первый проводит простой swot, изучение, создает прототип, проводит тестирование. Затем второй реализует цель с помощью графического дизайна интерфейсов.
Из-за их тесной взаимосвязи, часто один сотрудник занимается обоими факторами. Он разрабатывает панель управления от этапа знакомства до реализации оптических компонентов среды.
В каких сферах используется User- Experience и Interface
При обсуждении этого вопроса, часто упоминаются следующие типы apps:
- онлайн-магазины;
- банковские продукты для смартфонов;
- корпоративные программы организаций;
- мобильные программы;
- системы аналитики или рекламные услуги;
- другие идеи, в которых покупатель взаимодействует с панелью.

Это не просто создание привлекательных картинок, это искусство, п�роникающее в разные сферы нашей жизни. От панелей приборов в автомобилях до кофейных автоматов, от переключателей на утюгах до информационных табло в аэропортах – варианты таких конструкций встречаются повсюду.
Основы визуализации
Удобство
Основна замысла - практичность, комфорт для целевой группы. Хорошие решения всегда ориентированы на конкретные функции, будь то заказ такси или просмотр видеороликов. Помните, что вашему app следует не только помогать абонентам достигать своих целей, но и не отвлекать их лишней информацией.
Понятность
Использование знакомых иконок, правильное расположение фигур на экране, соблюдение иерархии, правил близости - все это делает его более читаемым и простым в эксплуатации.
Последовательность
Последовательность в дизайне мобильных интерфейсов также важна. Еди�ный стиль на всех страницах и экранах, открытость разделов и кнопок - все это способствует быстрой ориентации людей, а также создает комфортный контакт с платформой.
Доступность
Доступность - еще один фактор визуализации. Учитывайте пожелания людей, включая слабовидящих. Разноплановые режимы просмотра, ввод данных голосом, применение темной темы делают app удобным, доступным для использования в ситуациях.
Адаптация
Адаптация к механизмам: десктопы, устройства для смартфона еще один пункт из базы. Команде следует обеспечить оптимальное отображение и удобство применения апп на всех устройствах: компьютеры, планшеты и т.д. Конструкторам также принято учитывать возможность эксплуатации решения в других условиях, например, в темных помещениях, и предусмотреть выбор для комфортного юзерского опыта.

При построении интерактива уделяйте внимание не только функциональности, но и удобству использования, готовности, адаптивности к разным аспектам задания. Только тщательное продумывание всех этих факторов позволит создать идею, которая будет полезна, удобна для юзеров.
Это не просто красивые картинки на экране, это инструмент, который помогает сделать нашу жизнь проще, комфортнее. Помните, что любой замысел направлен на одно - закрыть потребности, ожидания пользователей, хорошее зрительное оформление поможет с выполнением этой цели.
Как это работает?
Исходным шагом в планировании успешного проекта является исследование.
Это не просто нужный шаг, но также фундаментальный для дальнейшего прогресса. Изучение опций конкурентов, выявление потенциальных проблем позволяет избежать повторения уже существующих мнений на рынке. Без анализа невозможно создать действительно крутой, доступный продукт. Для более глубокого понимания проблемы эксперт прибегает к другим способам мониторинга. Он проводит интервью с потенциальной ЦА, изучает конкурентов и предметную область, анализирует идею и выявляет существующие темы. Главная задача архитектора - найти инсайты, понять, что именно нужно партнеру и подходит ли ему способ решения вопроса, который определил покупатель. На этом моменте происходят созвоны, встречи, уточнения цели и выявление новых деталей. В конце этого шага все пожелания, требования, ограничения собираются в единую картину.
Предположим, что человеку поставлена задание разработать приложение ui ux и лендинг для сервиса лаборатории. Для глубокого понимания нужно провести коммуникацию с представителями всех сегментов целевой аудитории. Пациенты должны иметь возможность заказывать, оплачивать анализы, вызывать врача, просматривать предыдущие результаты анализа и добавлять еще одного абонента.

При обсуждении вопроса разработчик графики должен пояснить, почему нельзя включить эти функции в личный кабинет на платформе, почему стоит вынести их в отдельное аппи. От заказчика специалист узнает, что платформа представляет собой гипотезу. Если большинство пациентов начнут заказывать диагностику через платформу, ее будут дорабатывать, добавлять новые фичи, расширять их.
На этапе подготовительных исследований художник визуализирует алгоритм задания, используя большое количество инструментов: пошаговый сценарий пользователя или карта клиентского опыта (CJM).
Прототипирование
Веб-разработчик определяет основные требования, по которым будет оцениваться проект. Для мобильного варианта или лендинга могут быть установлены различные критерии успешности. Прототипирование начинается после тщательного знакомства со всеми даннымим, когда конструктор создает структуру сервиса в форме наброска. Самый первоначальный набросок, демонстрирующий основную концепцию, называется вайрфреймом. Реализация модели осуществляется методом "прогрессивного джипега", при котором сначала определяется общая структура, а затем детали постепенно разрабатываются. Проектирование Разработка информационных макетов - это начальный шаг к построению базовых вайрфреймов с минимальными элементами управления.
Акцентируем внимание на таких моментах: написание брифов, мудбордов, референсов и персон, чтобы обеспечить продуктивное продвижение плана. Брифы подсказывают с пониманием между создателем и клиентом относительно основной информации. Мудборды собирают в себе разные паттерны, узоры, палитры, позволяя создателю представить облик. Референсы позволяют изучить аналогичные идеи, а персоны описывают типичных абонентов, помогая понять их ценности.

На шаге стилизации физического облика конструктор утверждает тип элементов, подбирает изображения, шрифты, цвета и создает общий стиль. Цель — создать сайт, который адаптируется под любые экраны и одновременно соответствует стандартам доступности, определяя его легким для всех. Профи также продолжает учитывать принципы графики, думая о пользовательском опыте. Для проверки решения используются механизмы, включая коридорные тесты, освоение юзабилити и АВ-тесты. Это способствует выявлению ошибок, улучшению макета.
Проверка решения
В конце веб-разработчик совершенствует прототип панели управления, далее передает его специалисту для реализации. Он остается вовлеченным в суть до момента передачи результата партнеру. Графический дизайнер действует как защитник наших интересов. При этом он учитывает бизнес-требования, технические способности и ограничения, однако его основной приоритет - обеспечить удовлетворение конечных потребностей. Каждый этап написания графических изображений требует уделения внимания как параметрам пользовательской навигации, так и интерфейсовой части, чтобы в итоге обеспечить человеку удобное использование системы.
В нашей команде за всеми этими задачами следит один дизайнер, но по мере надобности мы можем привлечь дополнительного сотрудника. Различия между двумя видами архитектуры постепенно сглаживаются, поскольку оба пункта играют свою роль в получении доступного, привлекательного предложения.
Почему разделяют UX и UI дизайн?
Иногда руководители подразделений в компании разделяют роли на различные вакансии. Первому приходится заниматься изучением предметной области, оценка целевой аудитории, архитектурой прототипов и их проверкой. После наступает черед второго, который ответственен за верстку пользовательского профиля. Разделение сохраняется в небольших студиях и в крупных компаниях. Например, графический разработчик может сосредоточиться на “Experience”, если он работал аналитиком. Цели по “Interface” делегируются начинающим специалистам для отработки навыков визуального облика. Сейчас наблюдается траектория к смешиванию ролей; прототипирование среды становится универсальным профи двух направлений.

Разделение этих отраслей в digital индустрии дает способность более эффективно управлять планами и и командой.
Тенденции и перспективы в визуализации и как с ними работать
В процессе проектирования оформления выделяются три основных направления, которые фиксируют текущие направления и будущие перспективы развития данной сферы. Создание архитектурного макета становится не просто задачей, а истинным искусством, требующим вдохновения, креативного мышления и профессионализма. Автоматизация процессов экономит время экспертов и направляет их усилия на более интересные стороны: составление макетов, контекста и пожеланий клиентов.
Глубокое изучение механизмов и методов поможет вам принимать обоснованный выбор и оптимизировать рабочее время. Разработка дизайна интерфейсов постепенно объединяется воедино, и исследования показывают, что в будущем эти профессии могут стать единым целым. Стоит изучать программы и инструменты no code, которые позволят вам создавать верстку без необходимости глубоких знаний программирования.
Все это требует не только технических навыков, но и творческого подхода. Будущее этой области обещает много перспектив, возможностей для развития, нужно регулярно совершенствовать свои навыки, следить за новыми стремлениями в индустрии.

С развитием графики увеличиваются этапы создания проекта, поэтому учитываются все стороны процесса: запросы аудитории, бизнес-цели, технические компетенции. Освоение продуктового составления становится все более важным, чтобы успешно сочетать все аспекты развития концепции в единое целое.
Можно заметить, что в обеих областях наблюдается постоянное развитие, изменения. Чтобы быть профессионалом в этой области, команда должна следить за актуальными тенденциями, совершенствовать навыки, а также быть открытым к новым технологиям и изменениям в работе.

У вас в планах - улучшить сайт или приложение и сделать его более привлекательным для пользователей? Привлекайте в дело команду программистов. Fortech занимается разработкой функциональных клиентских частей, которые будут подходить под ваши запросы.