Разработка веб-приложений: основные этапы и ключевые принципы
Данила Слабунов
Руководитель аутстаф направления
Разработка веб-приложений нуждается в подготовке со стороны команды программистов и четкого планирования. Процесс работы включает этапы, которые направлены на реализацию архитектуры и основных механизмов работы сервиса. В статье мы рассмотрим на чем строится разрабо�тка веб-приложений с нуля. Какие шаги она включает? И какие виды сервисов можно создать придерживаясь этого алгоритма?
Веб-приложения — это ресурсы, которые плотно вошли в нашу повседневную жизнь и бизнес-процессы. Но чем же они отличаются от обычных сайтов? Разве есть такая большая разница? Если мы говорим про сайт, то пользователь будет сильно ограничен возможностями функционала. Другими словами, он выступает только в качестве наблюдателя или зрителя. Однако никаких других действий юзер не совершает. Рассматривая возможности веб-приложений, можно сказать, что пользователь участвует в бизнес-процессах компании. К примеру, оформляет заказы, бронирует билеты, просматривает перечни товаров и услуг и т.д. В зависимости от сферы применения и возможностей используются разные виды сервисов. Поговорим подробнее про каждый из них.
Какие существуют веб-приложения?
Статические. Это ресурсы, которые состоят из фиксированного количества страниц. А значит что внешний вид, оформление и функционал такой платформы практически никогда не видоизменяется. Подобные решения обычно используют для оформления сайтов-визиток, блогов, справочников и каталогов.
Динамические. Этот вид приложений полностью противоположен предыдущему. Контент и оформление такого сервиса постоянно видоизменяется и подстраивается под пользователя. Как правило, динамические приложения имеют несколько страниц-шаблонов, контент на которых генерируется в зависимости от действий пользователя. Такой подход позволяет оптимизировать работу сервиса и улучшить пользовательский опыт от взаимодействия с ним.
E-commerce. Площадки, которые поддерживают формат онлайн-оплаты товаров и услуг. Примерами таких платформ можно считать маркетплейсы и онлайн-магазины. Через подобные платформы можно оплачивать услуги, а также физические и электронные товары. Работают такие площадка как для B2C, так и для B2B сегмента.

Порталы. Этот тип приложений отличается от других в плане возможностей и функционала. Как правило, такие площадки совмещают огромное количество функций, услуг и ссылок на другие сервисы. Задача подробных ресурсов — дать пользователю наиболее полный набор информации в зависимости от его запроса.
Социальные сети. К веб-приложениям также относятся сервисы для общения между пользователями. Да, структура современных платформ для общения стала в разы сложнее. Теперь они поддерживают функции видео/аудио звонков, создание сообществ, публикация контента, статьи, мини-игры и т.д.
SPA. Одно из преимуществ таких сервисов это то, что обновление происходит динамически. Т.е. Пользователю не нужно обновлять страницу после каждого действия, все обновления появляются автоматически. Такой подход позволяет задействовать всего один HTML файл, что ускоряет работу сервиса.
MPA. Подобный подход к разработке помогает реализовывать более сложные многостраничные сервисы. Такие ресурсы имеют более сложную структуру и строятся на использовании нескольких HTML файлов, что может замедлить процесс работы.
PWA. Такие веб-приложения применяются в тех случаях, когда необходимо быстро перевести сайт в аналог мобильного приложения. PWA позволяет преобразовать уже готовый интерфейс сайта в приложение, что увеличивает его функционал. К примеру, даже без подключения к сети пользователь может откладывать понравившиеся товары в корзину или оформлять заказ.
Корпоративные. По своим возможностям такие ресурсы похожи на социальные сети, однако их разрабатывают для применения узким кругом людей. Конечно, компании могут использовать уже готовые варианты, такие как Jira. Однако некоторые организации прибегают к созданию своих сервисов для поддержания безопасного обмена корпоративной информации.
Этапы разработки веб-приложений
Формулировка идеи и подготовка
Если у вас появилась идея, то это не значит, что необходимо сразу же приступать к разработке. Сначала разберитесь с концепцией проекта и основным замыслом. Для этого необходимо как учесть специфику целевой аудитории, так и проанализировать ситуацию на рынке.

Исследование конкурентов
Мы нисколько не сомневаемся в вашей гениальности и креативе. Но вероятно, идея вашего продукта уже была ранее воплощена. А значит, у вас есть конкуренты. Проанализируйте, на какую аудиторию они работают? Какие стратегии продвижения используют? В какую сторону расширяют функционал? Анализ рынка позволяет четко сформулировать мысль и получить заряд вдохновения для развития собственного стартапа.
Анализ аудитории
У любого проекта есть свои пользователи, на которых и рассчитан продукт. Перед разработкой стоит понять для кого будет создаваться проект. Анализ включает оценку пользовательского опыта у коллег по рынку и определение основной проблемы аудитории. Оценка поможет лучше прописать идею и оценить потенциальные результаты от выпуска проекта?
Создание технического задания
Что нужно, чтобы приступить к созданию проекта? Необходимо поставить конкретную задачу перед командой разработчиков и дизайнеров. На основе этого задания �они могут распределить задачи между членами команды и решить сколько времени необходимо выделить на каждый этап, чтобы уложиться в дедлайны.
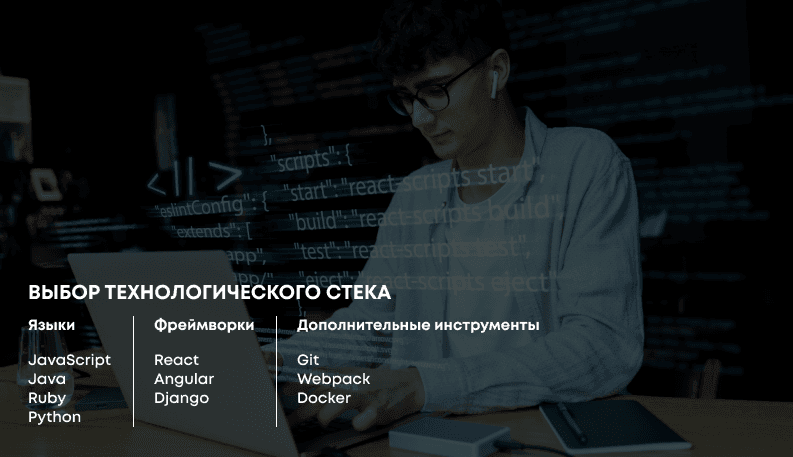
Выбор технологического стека
Выбор технологий, на которых будет вестись разработка — важный этап проекта, так как от выбора технологий будет зависеть скорость работы и качество будущего кода. Кроме того, что стек должен отвечать навыкам команды и быть удобным для команды и задачам будущего продукта.

Языки программирования
- JavaScript — основной язык программирования, который активно используют для разработки фронтенда. JS позволяет создавать и анимировать пользовательский интерфейс.
- Java — один из актуальных инструментов для бэкенд разработки. Да в вопросах создания веб-приложений он уступает JS и Python, однако его возможностей достаточно для создания современных и удобных digital-решений. Инструменты Java позволяют создавать мощные решения, которые можно легко расширять и масштабировать.
- Ruby — это мощный инструмент для разработки веб-приложений. При этом скорость разработки на нем выше чем на других языках программирования.
- Python — язык программирования для работы с бэкенд-разработкой. За счет простого и понятного синтаксиса погрузиться в его изучение будет нетрудно. Пайтон имеет множество функций для работы, с помощью которых можно создавать современные и практичные IT-решения.
Фреймворки
- React — это библиотека для разработки пользовательских интерфейсов. С его помощью создаются объекты, которые можно повторно использовать. Это сокращает длину кода, делает его более читаемым и оптимизирует работу программы.
- Angular — это наиболее популярный фреймворков для проектирования и разработки веб-приложений. С ним можно создавать масштабируемые IT-решения различной сложности.
- Django — это фреймворк для работы по части бэкенда. С его помощью можно создать серверную часть приложение, чтобы реализовать возможности для пользователей. С его помощью можно реализовать механизм регистрации, авторизации, чаты, алгоритмы для отправления данных на сервер и профили пользователей.
Дополнительные инструменты для разработки
- Git — это система контроля версий, которую сегодня применяют в работе над любыми проектами по разработке. С ее помощью можно отследить изменения в проекте или параллельно разрабатывать некоторые функции, которые потом можно будет объединить в одно полноценное обновление.
- Webpack — это инструмент, позволяющий объединить единый все JS-модули в один единый файл. Это помогает упростить процесс взаимодействие с проектом и облегчить процесс работы для команды.
- Doker — сервис, который оптимизирует публикацию приложений. С помощью этого ресурса можно отделить процесс работы от вашей инфраструктуры. Функционал докера позволяет: запустить приложение в отдельном контейнере, доставка приложения и тестирование готового продукта.
Создание дизайн-проекта
Ч�тобы передать проект в руки разработчиков необходимо разработать дизайн веб-приложения, на основе которого будет вестись дальнейшая работа. Для этого дизайнер собирает набор референсов и продумывает путь, который должен пройти пользователь, чтобы совершить целевое действие. Чем короче этот путь, тем качественнее дизайн. А значит и пользовательский опыт будет положительным.
После разрабатывается полноценный макет, который позволяет увидеть пользовательский путь. Далее полученную заготовку отправляют на согласование клиенту, чтобы он мог удостовериться, соответствует ли готовый макет требованиям клиента и закрывает ли он поставленные задачи. После получения фидбека макет передают в руки программистов.

Разработа фронтенда
Создание фронтенда — то, с чего начинается написание кода. Он включает создание клиентской части, где пользователь и будет совершать целевое действие. Основная задача фронтенда-разраотчика — реализовать удобное взаимодействие с интерфейсом, чтобы сформировать у аудитории положительный опыт от взаимодействия с продуктом. В основе этого процесса лежит 3 технологии — HTML, CSS и JavaScript. Они позволяют создать каркас будущей страницы, визуальный стиль продукта и анимировать некоторые элементы дизайна.
HTML определяет расположение блоков: кнопки, блоки, формы, изображения и др. Другими словами, выступает в роли скелета будущего сервиса. На него уже применяют визуальное оформление. Для этого задействуют CSS. Если представить приложение в роли организма, то применение стилей — это “кожа” для будущего проекта. Этот инструмент позволяет применить стили к уже имеющейся разметки. К примеру, перекрасить кнопки в нужные цвета, настроить размер изображений, добавить иконки и т.д. JavaScript — это “мышцы” нашего проекта. Он добавляет интерактивность, делая взаимодействие пользователя с сервисом возможным.
Но помимо интерактивности дизайн должен еще и корректно отображаться на всех типах устройств. За это отвечает адаптивная верстка. Для этого применяют flex, grid и медиа запросы. Из-за один и тот же сайт выглядит красиво и сохраняет свои основные функции, что на широком экране, что на экране телефона.
Если вам кажется, что знания HTML, CSS и JS — достаточно для полноценной фронтенд-разработки, то придержите коней! Впереди самое интересное, а именно — работа с фреймворками. Этот инструмент позволяет упростить создание пользовательского интерфейса и функционала будущего сервиса, а также дает дополнительные возможности для кастомизации. К примеру, с помощью React можно создавать функциональные одностраничные приложения.
Представьте, вот вы подготовили все основные элементы и части будущего решения. Но по сути — это все детали пазла, которые требуется собрать в единую картину. Для этого разработчики задействуют инструменты для сборки такие как Webpack и Parcel.
Бэкенд-разработка: как оживить визуал
Создание красивого ви�зуала — только часть основного процесса, ведь помимо оформления необходимо позаботиться о взаимодействии с сервером и организовать внутреннюю логику. Задача backend-разработки реализовать алгоритм для получения запросов со стороны клиента и отправку полученной информации на сервер.
При работе над серверной частью задействуют такие языки как Python, Java, JavaScript и PHP. Зачастую выбор стека технологий зависит от требований заказчика, задач, которые стоят перед командой и опыта разработчиков. Помимо языков программирования в разработке задействуют также и фреймворки, которые позволяют упростить бэкенд-разработку.
При поиске стека технологий стоит также учитывать масштабируемость и безопасность. Зачастую проекты, которые приходится создавать нуждаются в последующем масштабировании, а значит придется задуматься о том, как добавлять в функционал новые функции. И конечно важно позаботиться о безопасности данных. Так как сервис будет собирать информацию с пользователей, то важно позаботиться о ее конфиденциальности. Защита от SQL-инъекций, XSS-атак и корректная обработка аутентификации и авторизации играют важную роль в поддержки безопасности.
Важным аспектом является также взаимодействие с базами данных. Большинство платформ требуют хранения данных, и для этого используются реляционные (MySQL, PostgreSQL) или нереляционные (MongoDB, Cassandra) базы данных. При взаимодействии с базой данных разработчик может использовать ORM (Object-Relational Mapping) для упрощения работы с данными.
Деплой и тестирование
Тестирование
Перед тем, как выпустить проект в свет необходимой провести тестирование. Необходимо выяснить, корректно ли работает готовый продукт и выявить ошибки, которые могут влиять на работу будущего проекта. Тестирование может проводиться с применением различных подходов. К примеру, написание юнит-тестов помогает оценить части готовые кода. Для экономии времени писать юнит-тесты можно только для критически важных элемен�тов кода. После тестирования готовый продукт можно выпускать в свет. Но как это сделать?
Деплой
Пока команда разработчиков работает над проектом, то им достаточно разворачивать его на своих компьютерах. Но как пользователь может им пользоваться? Для этого готовый продукт необходимо отправить на деплой. Этот процесс делится на несколько этапов, таких как: отправка на сервер, установка зависимостей, сборка и запуск. После завершения этого процесса юзер может активно пользоваться готовым продуктом.
