Создание привлекательного интерфейса для сайтов
Антон Стороженко
Руководитель отдела разработки
Многие разработчики и дизайнеры уверены, что качественный веб-интерфейс важен для работы с пользователями. Но какую роль он играет в действительности? Является ли он просто инструментом для взаимодействия или становится основным элементом, формирующим впечатление о продукте? От чего зависит его качество — от визуальной эстетики, удобства навигации или скорости отклика?

В этой статье мы разберем, как интерфейс влияет на пользовательский опыт, какие принципы лежат в основе его разработки и что делает его функциональным и комфортным в использовании.
Что такое веб-интерфейс?
Прежде чем рассуждать на тему качества и характеристик стоит предварительно дать определение. Интерфейс сайта — это инструмент для коммуникации пользователя и устройства. Его задача представить функции сервиса понятным и доступным для юзера способом.
Если мы говорим про разработку веб-сервисов, то имеет в виду все содержимое сайта. Это кнопки, навигация, текстовый контент, карточки товаров, фотографии, отзывы и т.д. Задача проработанного и качественного интерфейса — подтолкнуть пользователя к совершению целевого действия. К примеру, если основная задача сервиса — сбо�р контактных данных, то он должен подсказать посетителю сайта как можно сделать это быстрее.
А что такое пользовательский опыт?
Если мы рассматриваем тему создания интерфейса, то стоит также сказать и о пользовательском опыте. Так что же это такое? Пользовательский опыт — это мнение аудитории о том, насколько удобно пользоваться сервисом. Чем выше степень удовлетворенности, тем лучше этот показатель. Кто же отвечает за этот параметр?
В первую очередь за степень удовлетворенности аудитории отвечает дизайнер. В его задачи входит продумывание и разработка пользовательского пути. Именно он ответственен за то, сколько действий придется произвести человеку для совершения целевого действия.
Идеальный интерфейс — это полностью интуитивно понятный продукт. Другими словами, юзеру не придется объяснять как использовать ресурс, как работать с основной механикой, где искать всю необходимую информацию и т.д.
Но чем чреват непродуманный дизайн? Все просто, чем он хуже, тем меньше продаж. Дело в том, что новые пользователи не любят разбираться в работе того или иного сервиса. Они просто хотят найти решение своей проблемы. Именно поэтому многие компании регулярно занимаются редизайном своих сайтов. Так они могут адаптировать свои платформы под современные тренды в дизайне, сократить путь пользователя и повысить удовлетворенность аудитории от взаимодействия с сервисом. Регулярный редизайн позволяет закрывать потребности посетителей и способствует росту продаж.
Виды интерфейсов
Пользователь по-разному может взаимодействовать с сервисом. Вот наиболее популярные из доступных способов:
Веб-интерфейс
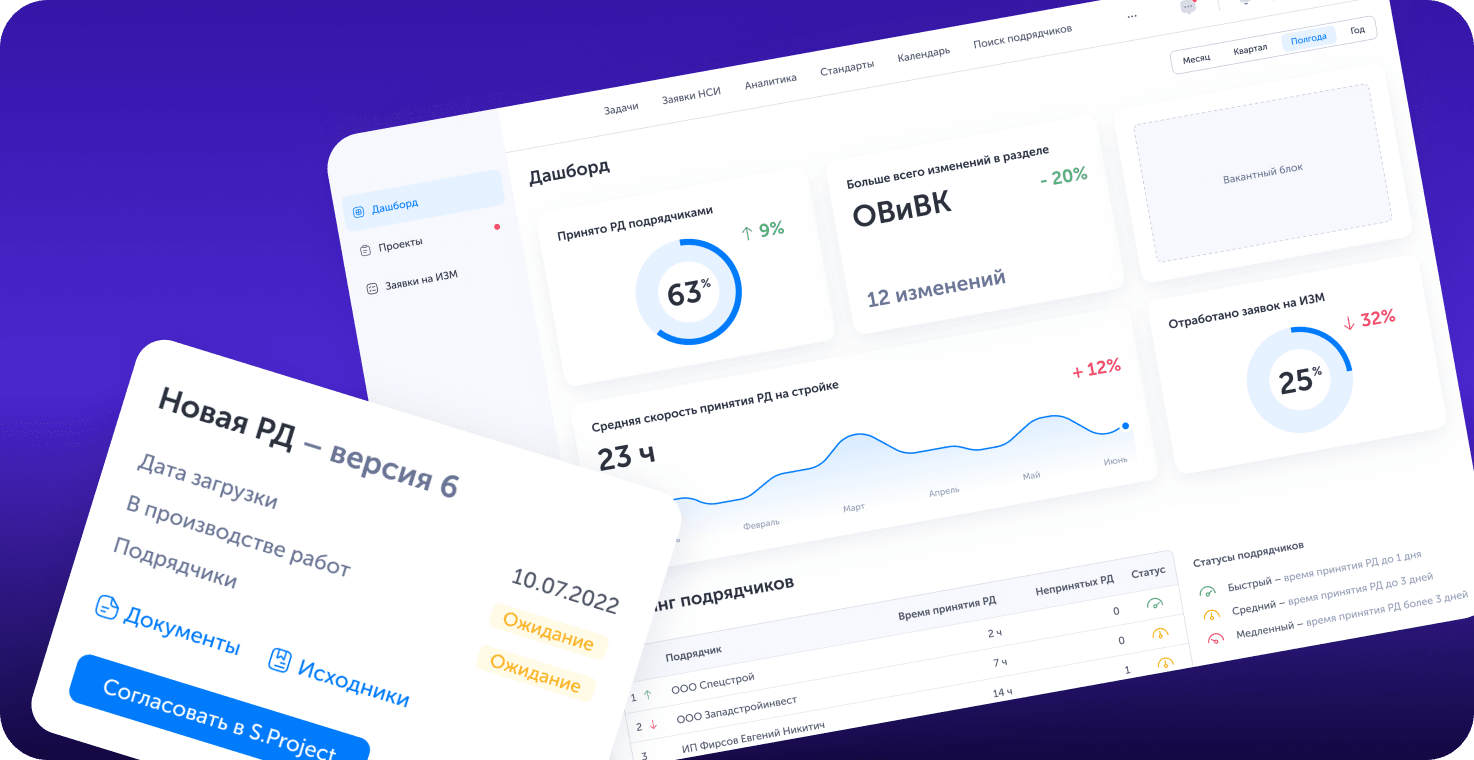
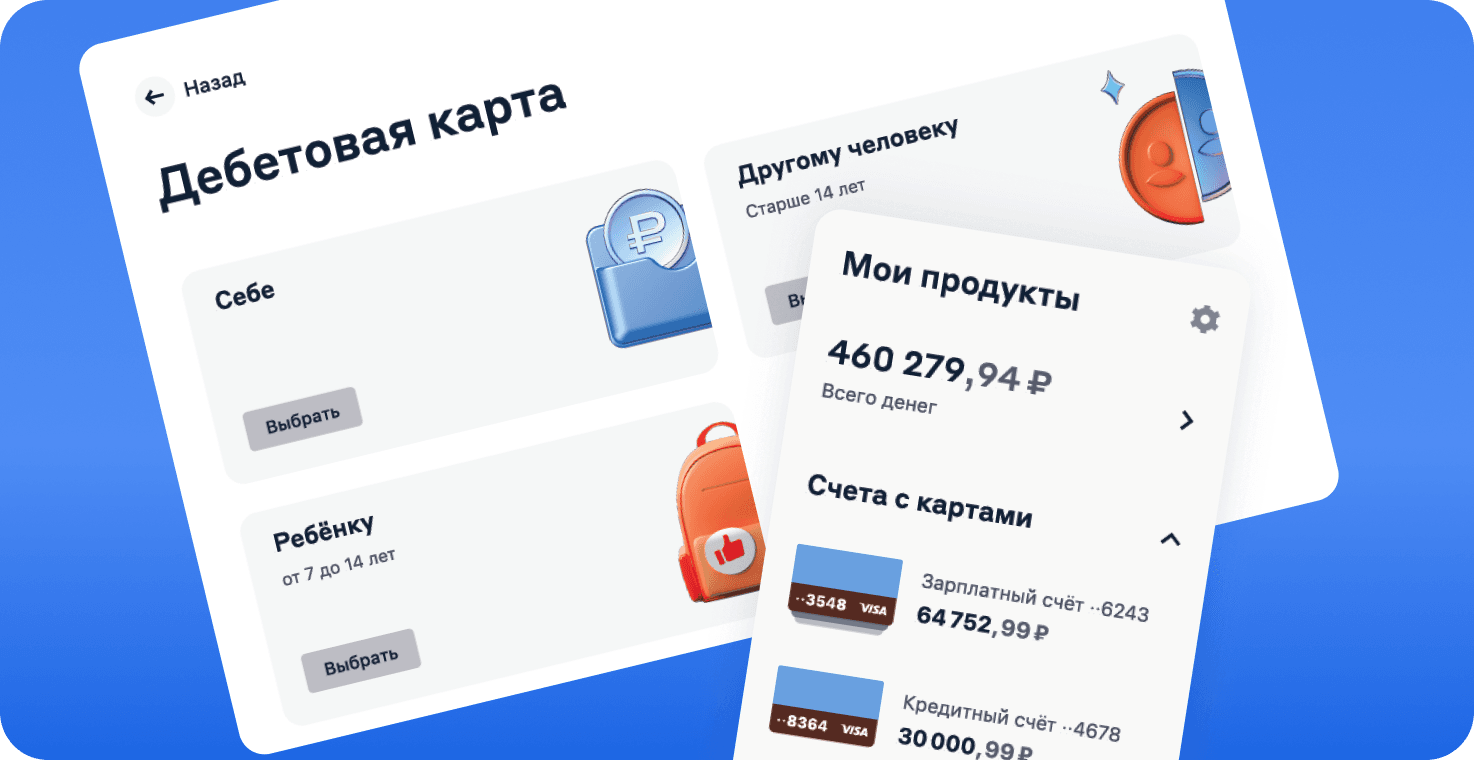
Привычный для большинства юзеров формат. Это тот вариант, когда пользователь взаимодействует с иконками, кнопками, формами и визуалами. В качестве примера мы можем представить наш сайт. Чтобы открыть эту статью, вы перешли в раздел “блог” и нашли нужную вкладку. Все современные сервисы используют такой способ взаимодействия с клиентами.
Командно-строковый
Такой процесс работы может показаться более сложным и непонятным в отличие от предыдущего, особенно для новичков. Взаимодействие с системой осуществляется через ввод команд в командную строку. Пример такого — командная строка Linux или Windows. Однако он подойдет для пользователей с большей технической подготовкой. Стоит отметить, что такой формат был популярнее в прошлом, однако сейчас от него медленно отходят.

Голосовой
Многие виртуальные помощники общаются с пользователем посредством голосового управления. Искусственный интеллект позволяет обрабатывать команды и выполнять необходимые действия. Наиболее доступным примером будет помощник от Яндекса — Алиса. Она может выполнять несложные команды и помогает управлять умным домом. К примеру, управлять музыкой на колонках, включать и выключать свет, а также вести диалоги с пользователем.
Геймплей
Относительно современный способ взаимодействия. Управление ПО сочетает графический и нейронный интерфейс. Пользователь может задействовать VR-шлем, мышку, джойстик, клавиатуру и мышь. Такой формат применяют при разработке игр. Он помогает игрокам погрузиться в атмосферу и упростить процесс игры.
ТОП 5 правил удобного интерфейса
1. Простой дизайн
Когда мы говорим про создание интерфейса, рассчитанного на использование широкой аудиторией, то необходимо стремиться к максимальному упрощению. Простой и лаконичный дизайн поможет адаптировать ваш ресурс под интересы и возможности юзеров. Ведь чем минималистичнее сайт, тем проще искать нужные разделы, формы и кнопки.
2. Подача информаци�и на понятном языке
Вот представьте, вы занимаетесь разработкой приложений. Эта та техническая сфера, в которой легко уйти в злоупотребление терминологией. Да, это может помочь в усилении вашей экспертности, однако есть нюанс. Для тех, кто стремится продавать свои услуги и товары через сайт, необходимо говорить с аудиторией на одном языке. И чем проще вы будете говорить, тем лучше.
Важно также не злоупотреблять использованием ключевых слов. Но почему, ведь они положительно сказываются на оптимизации сайта и его позициях в поисковой выдаче? Ключевые слова важны, однако как сточки зрения поисковых систем, так и с точки зрения пользователей их чрезмерное употребление только негативно скажется на популярности вашего ресурса.
3. Соответствие ожиданиям
Если вы возьмете одну категорию сайтов и начнете сравнивать примеры друг с другом, то вы заметите общие паттерны. К примеру, что все основные элементы меню находятся в шапке сайта. Или в конце каждой странице есть форма для обратной связи, в правом верхнем углу каждой карточки товара есть функция “добавить в избранное” и т.д. И когда пользователь заходит на сайт, то у него уже есть определенные представления о его функционале и возможностях. Как следствие, ваш продукт должен им по максимуму отвечать.
4. Устраняет ошибки
Вот представьте, вы хотите оформить заказ на разработку приложения. Начинаете заполнять форму для обратной связи, но вдруг неправильно ввели номер телефона или адрес электронной почты. Продуманная форма обратной связи не позволит вам отправить данные в неверном формате, а подсветит ошибку и позволит ее своевременно исправить. Также проработанный интерфейс помогает клиенту избегать ошибки при выполнении целевого действия.
5. Гибкость
Интерфейс считается хорошим, если он адаптирован под разные форматы устройств. Большинство пользователей привыкло использовать смартфоны, а значит сервисы стоит адаптировать под мобильный формат. Помимо этого важна доступность для людей с разным уровнем технологической подкованности.
Как понять, что у вашего сайта удобный интерфейс?
Удобный интерфейс — залог успеха любого сайта. Он влияет на удовлетворенность аудитории, ее вовлеченность и конверсию. Определить, что ваш сайт действительно удобен, можно по нескольким ключевым признакам.

Во-первых, пользователи легко находят нужную информацию без лишних усилий. Интуитивная навигация и логичная структура позволяют посетителям быстро достигать своих целей. Во-вторых, новые юзеры осваивают сайт без инструкций, что говорит о простоте и понятности интерфейса.
Важно, чтобы сайт корректно отображался на всех устройствах, от компьютеров до смартфонов, и работал без задержек. Быстрая загрузка страниц и мгновенная реакция на действия значительно улучшают опыт взаимодействия. Обратите внимание на обратную связь от пользователей. Если они редко обращаются в поддержку и оставляют положительные отзывы, это хороший знак. Также стоит анализировать метрики: высокие показатели вовлеченности, низкий уровень отказов и рост конверсии говорят о продуманном интерфейсе.
Используйте инструменты аналитики и проводите тестирования, чтобы выявить слабые места и улучшить взаимодействие с сайтом. Удобный интерфейс — это сочетание красивого дизайна и функциональности, которое делает использование сайта приятным.