Стоимость дизайна мобильного приложения - как разработать дизайн, полезные рекомендации и этапы создания
Мария Балаклеева
Директор по развитию
В процессе разработки своего продукта, каждый владелец бизнеса задумывается: сколько стоит дизайн мобильного приложения? Это та часть, на которую стоит акцентировать внимание. Почему? Первое, что видит пользователь при посещении маркетплейса - привлекательный интерфейс. Тольк�о после скачивание клиент может оценить внутренний функционал, качество разработанной программы.
Внешний вид - это визитная карточка вашего стартапа. Хороший стиль - это изучение пользовательского поведения, анализ конкурентов, релиз интерфейса сервиса, создание графиков, иконок, логотипа. Это лишь небольшой перечень требуемых мероприятий.
О стоимости, этапах создания дизайна мобильного приложения в нашей статье ниже.
Что значит хороший дизайн мобильного приложения
Как потребитель должен понять, что среди множества представленных сервисов, ему выгоднее выбрать ваше? Из опыта юзеров, главное в восприятии - внешний вид. Думаем, для каждого владельца бизнеса будет важным, чтобы клиенты захотели использовать именно его продукт.

Необходимо обеспечить не только активное использование платформы са�мим юзером, но и стимулировать его рекомендации другим. Для растущей компании, качественное проектирование способно создать положительное первое впечатление, что привлечет новую аудиторию. С увеличением желаемого функционала растет стоимость реализации.
Здесь видна разница между UX-стилем сайтов и app: обычно юзер оценивает удобство нескольких веб-сервисов, даже если с первого посещения не произошло целевого действия, существует вероятность, что в будущем он вернется на ваш сайт. В то время как повторное скачивание app скорее исключение, чем общепринятая практика.
Ниже приведены варианты, как вызвать приятное впечатление от продукта.
Легкость и ясность
Улучшение простоты подразумевает повышение его удобства. Здесь вопрос не ограничивается визуальным впечатлением, а скорее касается функциональности, логичного расположения элементов. Эффективный подход — использование знакомых символов, формулировок, чтобы юзеры могли легко ориентироваться. Иконки служат для предоставления новой информации о действиях, не столько для эстетического восприятия, сколько для ясного направления потребителя. Здесь нужно не изобретать что-то новое, а использовать знакомые, легкие фрагменты.
Комфорт
Гармоничное сочетание оттенков, иллюстраций, анимаций имеет значение, оно должно соответствовать тематике. Хаотичные и яркие варианты редко находят свое признание, так как они могут отпугивать юзеров.
Минималистичность
Не перегружайте app большим количеством иконок, элементов, уменьшите количество текста, оптимизируйте размер под устройство. Сделайте UI интуитивно понятным: выделяйте ключевые функции, а основное внимание уделяйте контенту.
Рекомендации и обучение
При наличии сложного продукта внедрите рекомендации, которые будут сопровождать клиента не только в случае затру�днений, но также на протяжении процесса знакомства с платформой. Онбординг важен в помощи потребителю разобраться в функционале, именно поэтому подсказки на этом этапе так важны. Нужно предоставить опцию пропустить обучение, учитывая, что некоторые пользователи могут повторно устанавливать игру, уже не нуждаются в акклиматизации.
Простота навигации
Неважно, насколько идеально ваше оформление, без удобной навигации любой сервис становится бессмысленным. Для обеспечения легкости ориентации потребителя в мобильной разработке логично использовать знакомые всем шаблоны. Ведь чем более привычен интерфейс, тем нам проще освоиться.
Еще одна полезная рекомендация: подбирайте достаточные размеры кнопок, обеспечивая удобство нажатия пальцем. Если ваша ЦА - женщины, можно сделать кнопки немного меньше; для мужчин, наоборот, увеличить размер. Учтите зону охвата пальца, поскольку смартфон часто используется одной рукой. Основные детали интерфейса должны находиться в этой зоне, избегая неудобства, связанного с подхватыванием устройства другой рукой или изменением хвата.
Выбор палитры
Выбор оттенков может вызывать определенные ассоциации у потребителя. Например, красный цвет ассоциируется с продажами, но также может связываться с ошибками. Однако творческие специалисты стремятся избегать строгих ассоциаций с тоном, поскольку выбор цвета оправдывается не только одной конкретной связью; он влияет на эмоциональное состояние потребителя, формирует его отношение к вашей идее. Избегайте излишества в сочетании оттенков, это может вызвать чувство дискомфорта. Иногда выбор окраса заранее определен, особенно если графическое оформление заказано крупной компанией, в таких случаях уже существует брендбук с четко заданной цветовой гаммой, шрифтами.
Конкуренция
App с обычным UI не сможет обеспечить вам конкурентное преимущество, привлечение юзеров. Копирование стилей из идей конкурентов приведет к отсутствию оригинальности, делая ваш продукт похожим на безликое множество других. Необходимо стремиться к инновационным идеям, чтобы выделиться в море стандартных форм.
Иерархия визуальных элементов
Чтобы юзеру было легче перемещаться, нужно создать понятную визуальную структуру. Он должен видеть функциональные части и понимать, какие задачи они выполняют. Для этого можно применять контраст, выделять модули цветом, менять размеры или использовать жирный шрифт. Значки с меньшей значимостью следует делать меньшими по размеру. Также эффективным способом построения иерархии является использование горизонтальных отступов. Схожие элементы лучше располагать ближе друг к другу, а блоки можно разделять большими промежутками для лучшего восприятия. Внутри блоков тоже стоит располагать элементы плотнее, чтобы избежать конфликтов между ними.
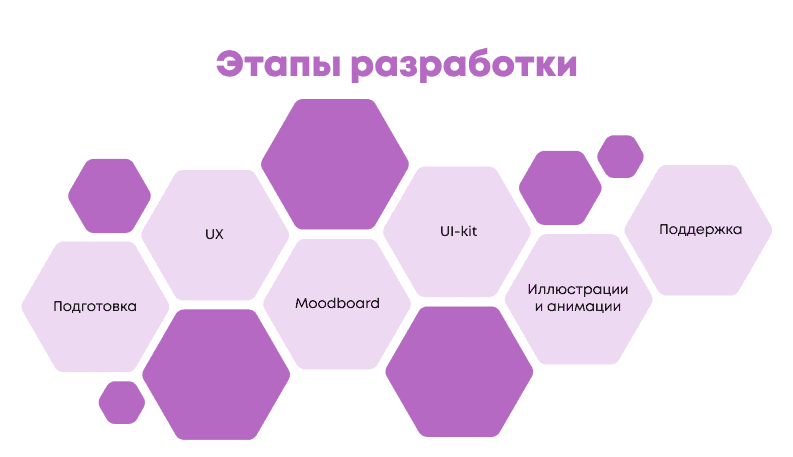
Этапы разработки
Какие факторы влияют на затраты на разработку дизайна приложения?

Подготовка
В подготовительном этапе дизайнеры применяют метод майндмэпинга. Графическая схема, которая наглядно отображает взаимосвязи, взаимодействия между страницами или функциями. Mindmap - это каркас, содержащий основные элементы логики. Создание майндмэпа может быть разным: одни люди упорядочивают информацию по каждой странице, другие следуют логической структуре, не привязывая детали к конкретным экранам, а формируют общую логику. Задачей UX-дизайнера будет тщательное продумывание функциональности. Акцент делается не на эстетичности графики, а на формировании логики, взаимосвязи между различными экранами.
UX
Далее графические декораторы переходят к строению вайрфрейма — простого макета. Выделяют два вида вайрфреймов: low-fidelity и high-fidelity. В high-fidelity уровень детализации высок, иногда даже включает какой-то контент на этапе ма�кетирования. В low-fidelity текст может быть представлен базовыми прямоугольниками, указывающими на предполагаемое размещение контента. UX-формат заботится о том, чтобы понять, как пользователь будет использовать продукт. Вайрфрейм показывает, где будут находиться разные части.
При реализации внешнего вида app обратите внимание иллюстраторов на нюансы:
- Детали, отвечающие за управление, нужно располагать внизу устройства. Одна из маркетинговых уловок - располагать кнопку возвращения в верхнем левом углу так, чтобы нам было труднее ее нажать.
- Используйте не только кнопки, но и другие действия, например, свайпы.
- Проектирование UX происходит за две рабочие недели. Фактическое время, необходимое для завершения, зависит от уровня сложности; начальная цена концепции начинается от 3,000 долларов.
Moodboard
Перед этапом UI-оформления формируется мудборд. Moodboard дает заказчику понимание того, как дизайнер видит общую концепцию. Специалист собирает образцы, иллюстрации, паттерны, чтобы установить общий вектор проекта. Клиент проводит оценку, выражает свои пожелания относительно идеи. Коллаж упрощает работу между бизнесом и дизайнером. Художники запрашивают у клиентов отрицательные референсы. Это полезно, когда у заказчика четкое представление о том, что ему не нравится, что он не хочет видеть в результате.
UI
UI-услуга придаёт прототипу внешний вид, определяя тон, шрифты, значки. Этот тип концепции фокусируется на эстетике, удобстве использования, соответствии тематике. Правила включают ограничение шрифтов (5-6), цветов (4-5) на экране. Основной принцип хорошего UI-оформления — организация компонентов по их важности, избежание избыточности, обеспечение легкого доступа к ключевой информации.
UI-kit
После утверждения конц�епции клиентом, мастер формирует UI-kit на основе визуальных, логических шаблонов. Визуальные шаблоны: тон и размер модулей, кнопок, шрифтов, а логические шаблоны определяют расположение компонентов среды. UI-kit - это файлы с единообразным стилем. Он дает возможность программировать одну кнопку, затем легко копировать ее на другие пространства.
Иллюстрации и анимации
Изображения передают идею платформы. Время на создание графики - около 16 часов, в зависимости от сложности. Стиль конкретных персонажей увеличивает время и сумму.
Анимации сложнее в исполнении, но нужны для удержания внимания, улучшения области взаимодействия. Раньше "UI", "анимация" воспринимались как противоположности, но сейчас анимации - стильные, функциональные части, дополняющие апп.
Поддержка после выпуска
Иногда компании дают после релизную поддержку, но это не всегда требуется. В ходе работы могут появиться некоторые изменения; важно, чтобы студия была доступна, хорошо ориентирована в деталях проекта. Если заказчик обнаруживает ошибки или выражает пожелания по изменениям, художники стараются удовлетворить его запросы.
От чего зависит стоимость
Кроссплатформенность
Основные платформы для публикации мобильных сервисов - Google play и App Store. Выбирая одну из платформ, вы можете разработать только одну версию вашего сервиса. Если вы понимаете, что сможете охватить большую ЦА сразу двух типов устройств, понадобится кроссплатформенность.

Андроид популярен в среднем сегменте, но цена для него выше iOS. Это связано с количеством версий Android, что затрудняет тестирование. Обычно внешний функционал разрабатывается для iOS, а затем под Android. В Fortech мы направлены на кроссплатформенные проекты, что позволяет создавать услугу для обеих платформ с учетом особенностей каждой из них.
Геопозиция
Следующее решение - услуги аутсорсинга. Затраты разработанного стиля зависят от страны. Например, цены на аутсорсинг в Азии значительно более доступны по сравнению с Канадой или США. Но не ориентируйтесь только на низкую цену, чтобы избежать неприятных сюрпризов. Перед выбором внимательно изучайте портфолио, читайте отзывы.
Практичность
Чем больше в системе возможностей, тем больше времени и затрат потребуется на реализацию. В случае первой версии сервиса выбирайте простой, минималистичный облик с ограниченным функционалом. Кастомизация, хотя дороже, приносит уникальное оформление. Учтите, что этот подход сопровождается высоким тарифом.
Стоимость в компании Fortech
Сколько стоит дизайн приложения? Затраты складываются из формулы “Время × оплата за час = цена”. В компании Fortech это зависит от часовой оплаты, объема работы, необходимого для реализации, места выпуска. Также влияет сложность проектирования, которая делится простую, среднюю и высокую.
Проектирование простых проектов занимает примерно от 60 до 100 часов, при этом расходы составляют от 3 000 до 5 000 $. В этой категории сервисов основные секции пользовательского экрана, ограниченный набор данных и действий.
Для задач средней сложности требуется от 100 до 200 часов, а стоимость от 5 000 до 10 000 $. App состоят из дополнительных экранов, анимаций переходов.
Сложные системы встречаются редко, так как они включают модули, анимации, личные иллюстрации. Такое проектирование требует более 200 часов, стоит от 10 000 $.
Плата изменяется от 3 000 $ (270 тыс рублей) до значительных сумм, в зависимости от часовой ставки. Эти цифры приблизительны; каждая компания устанавливает свои тарифы.
Как выбрать студию для разработки дизайна приложения
Относитесь к выбору UI/UX студии с серьезностью и вниманием, чтобы принять обдуманное решение.
Портфолио
Первое - изучите портфолио потенциальных кандидатов. Галерея не только отражает hard-навыки специалиста, но также выявляет его направление. Проанализируйте проекты кандидата, чтобы понять, насколько его подход в контексте вашей бизнес-сферы.
Специалистов можно встретить на онлайн-платформах. Например, фрилансеры выкладывают свои успехи на Facebook, где их работы находят через хэштеги. Есть также отдельные сообщества, посвященные обсуждению и демонстрации UI/UX.
Личные качества
Перед наймом сотрудника, проведите с ним беседу, определите его софт скиллы. Выявите гибкость дизайнера, его критическое мышление, а также оцените дальновидность, во избежание постоянных правок. Специалисту нужно воспринимать критику, особенно если она имеет обоснования; сотрудник должен помнить, что критике подвергается работа, а не личность человека.
Хороший способ найти дизайнера — обратиться в студию, где работают кандидаты с опытом. В качестве альтернативы рассмотрите сотрудничество с фрилансером, что подходит для небольших задач. Для глобального подхода решением будет офшорный аутсорсинг.

Надеемся, что эта информация помогла вам понять, какой бюджет стоит рассматривать при заказе интерфейса от Fortech. Оценка стоимости приблизительна, и каждый проект анализируется индивидуально. Планируете заказать дизайн приложения у нас? Свяжитесь с нами по почте: partners@fortech.dev. Наша команда готова воплотить ваши идеи в жизнь, обеспечив высокий уровень креативности и внимания к деталям.