Бриф для дизайнера — что должно в нем быть
Мария Балаклеева
Директор по развитию
Большинство дизайнеров, особенно начинающих, относятся к брифу как к формальности. Однако это инструмент, который помогает лучше понимать потребности клиента и меньше времени тратить на разработку дизайн-проекта. Но так ли хорош этот способ взаимодействия с нанимателем? Сейчас постараемся разобраться!
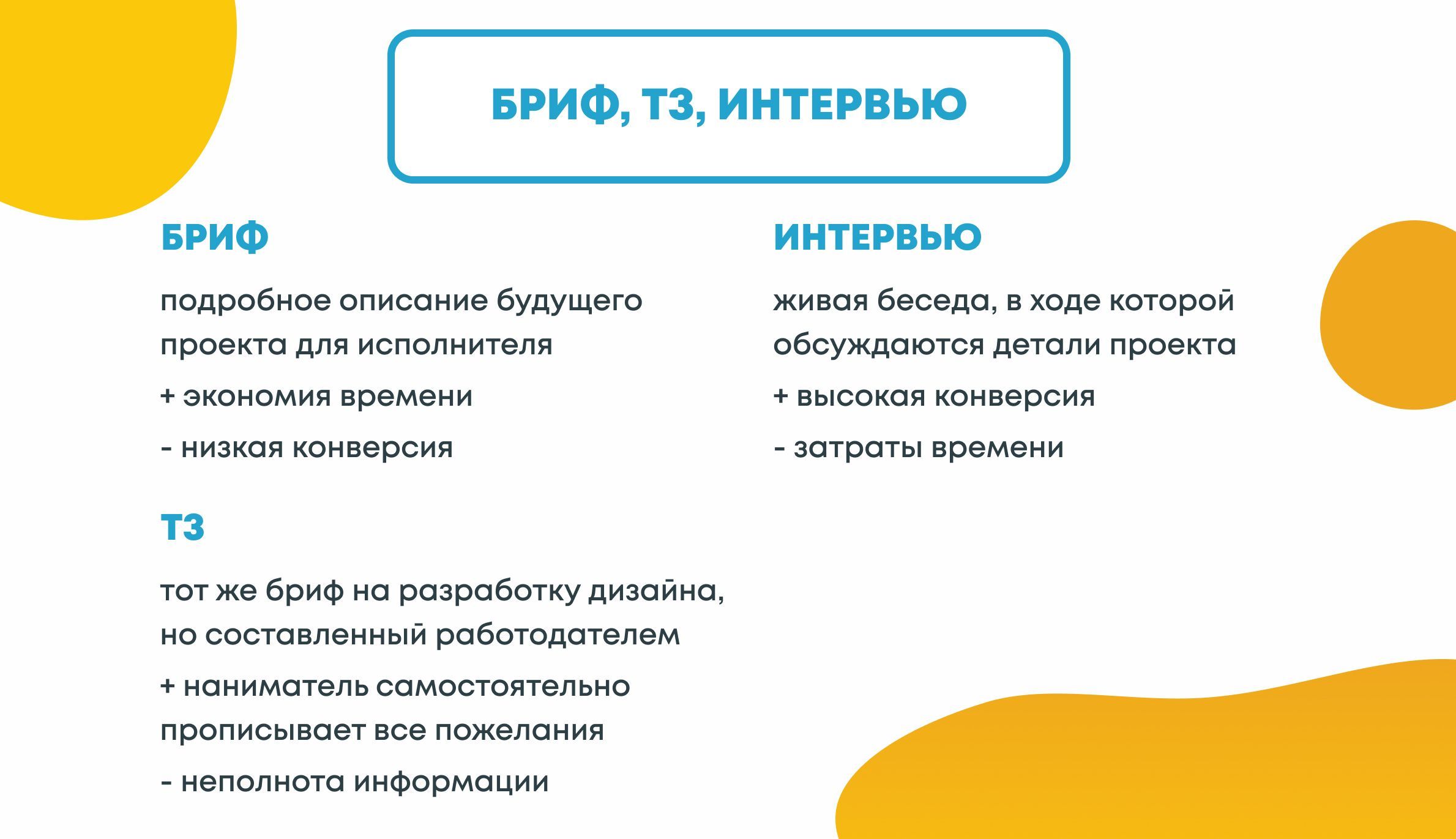
Бриф, ТЗ и интервью — в чем разница?
Бриф в дизайне — это подробное описание будущего проекта для исполнителя, чтобы он мог четко понять поставленную задачу. Как ни странно, ему же и приходится подготавливать список вопросов и возможных вариантов ответа. В анкете он прописывает те пункты, которые играют ключевую роль при выполнении поставленной задачи.
Преимущества
Экономия времени. Достаточно отправить опросник и ждать заполненный документ. Такую форму можно разослать нескольким заказчикам, что в перспективе избавит вас от многочасовых созвонов и подробных расспросов.
Недостатки
Низкая конверсия. Далеко не каждый захочет тратить время на заполнение таблиц или опросников. Вот и получается, что из 15 откликов в работу поступает только 4-5. Еще одной причиной этого является страх перед непонятными вопросами. Без помощи со стороны ис�полнителя тяжело разобраться в объемных анкетах.
Техническое задание (ТЗ)
Это все тот же бриф на разработку дизайна, но составленный работодателем. Готовое задание заказчик предоставляет в виде текстового документа или таблицы.
Преимущества
Исполнителю ничего не надо делать, чтобы получить информацию. Наниматель самостоятельно прописывает все пожелания, концепцию и сроки выполнени#### #### я.
Недостатки
Неполнота информации. При составлении ТЗ можно не учесть ряд вопросов, которые бы помогли дизайнеру. Такие пункты как цветовая гамма, референсы и т.д. нередко опускаются. То есть, чтобы собрать всю недостающую информацию, исполнителю придется устраивать расспрос или во время работы уточнять детали.

Интервью
Способ взаимодействия, когда специалист напрямую созванивается или назначает встречу с работодателем. Это позволяет в ходе живой беседы обсуждать детали проекта, проблемы ЦА и совместно сгенерировать идеи.
Преимущества
Высокая конверсия. Когда вы самостоятельно разговорили клиента, выяснили все его потребности и пожелания, вероятность отказа будет в разы ниже. К тому же, это продемонстрирует профессионализм и заинтересованность.
Недостатки
Затраты времени. Одно интервью может занять более часа. А если это личная встреча, то и все 2-3 часа. К тому же, стоит тщательно конспектировать все детали диалога. Ведь после личного общения не останется никаких носителей информации. Иначе в дальнейшем произойдет путаница. К примеру, поступил запрос одну цветовую гамму, а после начала работы возникли разногласия из-за того, что наниматель ожидал совершенно друг�ое сочетание цветов. Имея на руках записи вы докажете свою правоту.
Чем полезен бриф для веб-дизайнера
- Оценка стоимости. Зная всю необходимую информацию возможно заранее рассчитать стоимость услуг
- Соответствие результата и ожиданий. Порой от заказа ожидают одного, а на деле получается другой результат. С помощью анкетирования можно собрать все необходимые данные для получения наиболее точного результата.
- Экономия времени. Дизайнерский бриф позволяет не тратить время на обсуждение задач, остается только уточнить нюансы, а не с нуля рассказывать о концепции проекта и основной задумке.
- Ускорение работы. Исполнитель будет сразу знать какие задачи потребуется выполнять, что позволит сократить время разработки.
Что должен включать бриф на дизайн?
Иногда бывает трудно понять, что же должен включать в себя бриф на разработку дизайн проекта. Сейчас постараемся выделить основные пункты, которые необходимо обозначить перед началом работы.

О проекте
В чем заключается идея? Какие функции она должна выполнять? Чем подробнее описан концепт, тем проще вникнуть в суть.
Целевая аудитория
Кто будет пользоваться вашим продуктом? Именно целевая аудитория определяет основные стилистические решения. К примеру, создание приложений для детей дошкольного и школьного возраста предполагает использование ярких цветов и минимальное количество текста. Если же мы говорим про разработку корпоративной платформы, то она должно иметь четкую структуру и быть удобной при взаимодействии с документацией.
Технические требования
Стоит отдельным пунктом прописать под какие устройства будет рассчитан продукт, какой бюджет, сколько времени дается на выполнение и какое количество вариантов вы ожидаете. Очень часто камнем преткновения становится количество правок. Зачастую наниматель постоянно вносит исправления в проект или бриф дизайнера. На этой почве возникают конфликты. Стоит заранее обговорить допустимое количество правок, чтобы впоследствии не возникало споров.
Визуальный стиль
У любой организации есть стиль, которого она придерживается. Опираясь на этот стиль возможно создать решение, дополняющее концепцию бренда. Подробнее о том, какие использовать формы, цветовую гамму, шрифты и визуальные образы вам расскажет заказчик.
Сила референсов
Зачем вообще нужны референсы? Разве дизайнер не может самостоятельно поискать примеры похожих проектов и предложить их, а то и сразу приступить к работе. Он конечно может это сделать, однако у исполнителя должно быть полное понимание поставленной задачи. А как быть, когда клиент расплывчато описал свои желания, но не приложил даже нескольких изображений. Так будет сложно понять, на какие визуальные образы стоит опираться в работе.
В идеале, клиент предоставляет несколько референсов перед оформлением заказа. Это могут быть фотографии, иллюстрации, видеоролики, посты, ссылки на сайты и т.д. Заказчик также может скидывать референсы на цветовую гамму, композицию или принцип работы для сайта или приложения. В общем, сфера применения референсов никак не ограничена. Да, это не является обязательным условием для заполнения анкеты, однако он существенно помогает наладить взаимопонимание между заказчиком и исполнителем.
Важно! Использование референсов — это не просто копирование предоставленного материала. Дизайнер вдохновляется исходниками и создает полностью уникальное решение. Однако в работе могут быть использованы конкретные визуальные образы, цветовая гамма и стилистика.
Форматы брифа
Оформить бриф по веб-дизайну можно несколькими способами, в зависимости от целей, которые необходимо достичь.
- Коммуникационный. Вид инструкций помогающий получить информацию о том, какой отклик должен вызывать дизайн у аудитории. Также коммуникационный бриф используют, чтобы составить представление о визуальном стиле.
- Медиа-бриф. Собирает данные о способах взаимодействия с аудиторией, а также контент-планах и рекламных стратегиях.
- Экспертный. В основном включает данные о маркетинговой составляющей. С его помощью исполнитель может узнать стилистические характеристики и тон общения с ЦА.
- Креативный. Помогает понять замысел проекта и выделить визуальные образы, которые хочет использовать заказчик.
- Анкетный. Вид сбора информации, подразумевающий использование анкет для клиента. С их помощью можно получить данные о деятельности компании, ЦА, а главное установить коммерческую цель.
Пример брифа для дизайнера
В качестве наглядного примеры мы заполнили типичный бриф веб-дизайнера. Ниже представлены распространенные вопросы и примерные ответы от заказчика.
О компании:
- Название: Fortech
- Чем занимается компания: Разработка IT-решений для бизнеса (веб- и мобильные приложения), а также найм персонала по аутстафу.
- Конкуренты: IBS Dunice, Digital Lab, Веб-практик, IQ Dev.
- Целевая аудитория: Владельцы бизнесов, предприниматели, крупные организации, которые нуждаются в создании сайта или корпоративного приложения.
- Проблемы ЦА: нехватка персонала, страх сорвать сроки, потребность закрыть проект, для которого не хватает специалистов с особыми навыками.
- Отличия от конкурентов: прозрачность в работе (каждые 2 недели предоставляем отчет о проделанной работе), не просто даем готовое предложение, но и развиваем его, используем современный стек технологий, который гарантирует масштабируемость бизнеса на ближайшие 5-10 лет.
- Какие задачи компания хочет решить с помощью дизайна: Обновить внешний вид сайта, сделать его более приятным и комфортным для посетителей.
О дизайне:
- В каком стиле должен быть дизайн: Минимализм (как можно меньше лишних деталей, делаем упор на удобство использования). Однако необходимо делать яркие акценты на важных разделах.
- Какие визуальные образы можно задействовать: Геометрия, элементы кода + стереотипные атрибуты разработчика.
- Цветовая гамма: Белый, фиолетовый, черный, темно-синий.
- Шрифты: Avenir Next World, Geometria (допускаем творческие решения от дизайнера).
Текст для сайта:
- Приложите текст, который потребуется вставить в дизайн: (файл с текстом)
- Покажите примерное расположение тек�ста на сайте: (ссылка на макет)
Технические вопросы:
- В каком формате вы ожидаете получить макеты для сайта: мы ожидаем получить макет в фигме.
- Сколько версий макета вы хотите получить: 3-4
Согласование готового проекта:
- Когда вы готовы согласовать эскизы: на создание набросков мы предоставляем 4-6 рабочих дней.
- Сколько времени есть у исполнителя на выполнения заказа: 2 недели с момента согласования эскизов.
- Согласны ли вы сотрудничать по предоплате? - Да.
- Работа с правками оплачивается отдельно. Вас это устраивает? - Да.
Как брифов�ать клиента?

- Не задавайте слишком сложные вопросы. Вопросы про миссию или корпоративную стратегию могут сбить с толку. Да и особо важной и ценной информации они явно не дадут. Старайтесь фокусироваться на простых, но информативных для вас пунктах.
- Узнайте почему дизайн нужен прямо сейчас. Что подтолкнуло клиента к переменам прямо сейчас. Планирует ли организация масштабироваться и охватить новую аудиторию? Или наоборот, терпит убытки и поэтому хочет скорее провести ребрендинг и выйти из этого положения?
- Составьте мудборд. Постарайтесь визуализировать свою идею с помощью ярких образов и показать это работодателю. Подробнее расспросите его о том, что понравилось, а что нет. Только не перекладывайте эту задачу на вашего заказчика. В лучшем случае он скинет вам 2-3 невнятных референса. А в худшем, просто забудет про это.
- Проблемы ЦА. Конкретный портрет среднестатистического потребителя может не дать нужной почвы для размышления, а вот проблемы этого клиента могут. К примеру, что заставляет покупателей пользоваться этой продукцией. Цена или качество, а может все вместе? А если появится конкурент с более низкой ценой, уйдут ли к они нему?
- Узнайте, были ли другие попытки обновить дизайн. Если да, то почему не подошли предыдущие варианты. Попросите продемонстрировать их. И если они действительно были неплохими, то бегите! Шутка, но видимо вам попался сложный клиент.
- Исключите лишних людей из коммуникации. Вам стоит четко понимать, кто будет принимать готовый вариант проекта. Выясните это и старайтесь работать напрямую с этим человеком. Если в согласовании участвует несколько человек, то добиться полного одобрения со всех сторон будет сложно.
- Дополнительные вопросы. Постарайтесь проявить максимум любопытства и смелее задавайте вопросы о деталях заказа и важных нюансах. К примеру, каких ограничений надо придерживаться или готов ли заказчик докупать дополнительные шрифты.
Заключение
Подведем итоги! Бриф для дизайна сайта — это удобный и практичный инструмент. С его помощью можно ускорить выполнение заказа. При этом он позволяет сократить количество потенциальных правок.
К составлению такой инструкции стоит подходить внимательно. Специалисту требуется тщательно прописать все необходимые пункты, чтобы исключить появления трудностей в работе. Но при этом вопросы должны быть простыми и понятными. Такими, чтобы работодатель мог заполнить анкету с пер�вого раза.