
Что такое пользовательский интерфейс (UI) и как происходит UI-разработка: принципы и этапы создания интерфейсов

Первое, что видит пользователь когда использует сервис или приложение — его оформление. Наверное вы и сами замечали как растет ваше доверие к ресурсу при виде проработанного дизайна. И как моментально оно падает при виде устаревшего интерфейса. За визуал и общую привлекательность платформы отвечает UI. Но чем он отличается от UX? Какие функции выполняет? И насколько важную роль выполняет в работе над проектом?
Что такое пользовательский интерфейс?
Прежде чем разбираться с тем, что такое UI-дизайн, поговорим о пользовательском интерфейсе. Что же это такое? И какие функции он выполняет?
Интерфейс пользователя — это способ взаимодействия между юзером и программой. Грубо говоря, это все то окружение, которое помогает выполнять целевые действия. Рассмотрим на примере маркетплейса. Допустим вам потребовалось купить определенную книгу. Чтобы сделать это, разработчикам необходимо организовать алгоритм поиска по категориям, просмотр карточки товара, добавление в корзину и оформление заказа. Для каждого из этих шагов необходимо продумать дизайн и механику выполнения. Это все является элементами интерфейса, которые помогают юзеру совершать целевые действия на странице.
Что такое UI-дизайн?
UI-дизайн или же User Interface отвечает за то, как будет выглядеть готовый продукт. В среднем, рядовой юзер всего за 5 миллисекунд может понять, нравится ли ему готовый продукт или нет. Значит, что перед дизайнером стоит задача разработать такое оформление, которое бы с ходу зацепило и вызвало ряд положительных эмоций.
UI — это не просто красивые шрифты и картинки. Концепция куда сложнее. Это пр�о применения основных принципов дизайна на практике. Однако он не может существовать без качественного UX. Эти два направления тесно связаны и буквально не могут существовать в отрыве друг от друга. Ведь в качественном оформлении важна не только визуальная составляющая, но и удобная механика. Т.е. Пользовательский путь должен быть максимально коротким и понятным.

Чем UI отличается от UX?
Из-за того, что эти два направления часто идут рука об руку, складывается впечатление, что это абсолютно одинаковые направления. Однако они отвечают за совершенно различные функции.
UX-дизайн (User Experience) — это направление, которое отвечает за внедрение пользовательского опыта для реализации проектов. Основная цель UX-дизайна — разработка интуитивно понятных и комфортных интерфейсов, вызывающих положительные эмоции. Это достигается через глубокое понимание нужд и поведения целевой аудитории, а также тщательное исследование и тестирование. UX-дизайнеры применяют такие методы, как прототипирование и пользовательские исследования, чтобы оптимизировать работу сервиса и повысить удовлетворенность аудитории.
Хотите узнать, сколько будет стоить разработка вашего MVP?
Основные компоненты пользовательского интерфейса
Основными элементами являются:

- Меню. Оно дает доступ ко всем основным вариантам взаимодействия с сервисом. Навигация может располагаться в различных местах интерфейса. Хорошо продуманное устройство меню может сильно упростить процесс взаимодействия с сервисом.
- Кнопки. Наиболее распространенный элемент, который встречается при проектировании сервисов. Этот инструмент позволяет отдавать команды напрямую. Еще одной причиной популярности кнопок является имитация использование реальных физических инструментов.
- Формы. Это части, позволяющие вводить, редактировать и отправлять данные. Они состоят из различных полей, таких как текстовые, выпадающие списки, радиокнопки и чекбоксы, что обеспечивает гибкость в сборе информации. Эффективно разработанные формы должны быть интуитивно понятными, иметь четкую структуру и логическую последовательность, чтобы минимизировать ошибки ввода и повысить удобство использования. Кроме того, визуальное оформление форм, включая использование пространства, цветовой контраст и типографику, играет важную роль в восприятии и взаимодействии аудитории с приложением.
- Иконки. Это элементы, представляющие собой графические символы, которые упрощают восприятие информации и улучшают взаимодействие пользователя с приложением или сайтом. Они служат визуальными метафорами для различных функций, действий или объектов, позволяя быстро идентифицировать и понимать их назначение. Хорошо разработанные иконки должны быть интуитивно понятными, привлекательными и вписывающимися с общим стилем приложения. Они помогают сократить текстовые блоки, экономя пространство и улучшая визуальную иерархию.
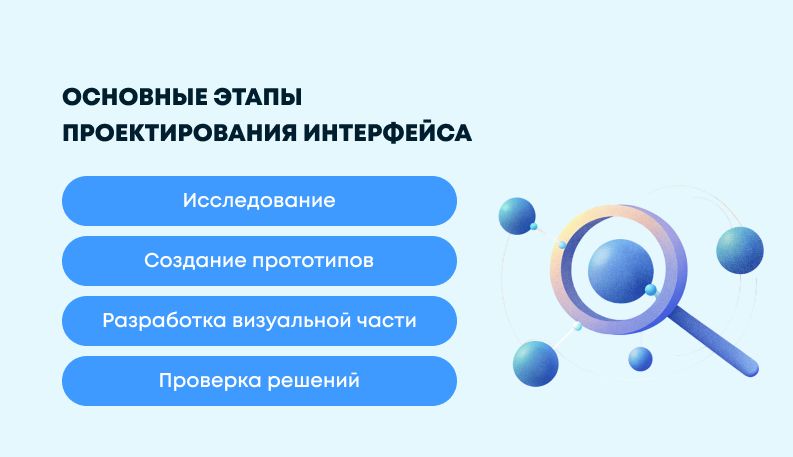
Основные этапы проектирования интерфейса
Исследование
Прежде чем начинать работу над проектом дизайнер проводит исследование конкурентов. Так как у конкурентов можно подсмотреть интересные “фишки” от других компаний, которые впоследствии можно будет применить в проекте.
Основными этапами исследования являются:
- Поиск и оценка целевой аудитории. При разработке сервиса необходимо понимать, кто его будет использовать. Так, если сервис рассчитан на детскую аудиторию, то визуал необходимо выдержать в одном стиле и содержать как можно меньше текста. Если приложение рассчитано на использование в качестве корпоративного менеджера, то интерфейс должен поддерживать комфортный обмен информацией и файлами.
- Определение проблемы целевой аудитории. Задача любого интерфейса — решения проблемы пользователя. В зависимости от аудитории эти самые проблемы будут отличаться.
- Выяснение того, как эти проблемы решает конкурент. Может показаться, что для решение проблемы пользователей необходимо изобретать велосипед и искать совершенно новое решение. Однако на деле все в разы проще. Порой достаточно вдохновиться примерами коллег по рынку, чтобы найти интересный вариант решения для поставленной задачи.
Создание прототипов
После анализа идет проектирование �интерфейса. Дизайнер составляет примерные прототипы для проекта на основе полученной информации. Создание приложения начинается с составления варфреймов. Это заготовки для будущего макета. Также согласовываются палитры, собираются референсы и разрабатывается общий визуальный стиль.
После разработки нескольких варфреймов специалист отправляет их на согласование к клиенту. Он оценивает потенциальные варианты и выбирает тот, который лучше остальных решает конкретные бизнес-задачи. Как правило, дизайнеру приходится постоянно вносить правки в имеющиеся варианты.

Разработка визуальной части
Это основная часть создания приложений. На основе наработок и утвержденного макета дизайнер разрабатывает визуал для проекта. Его задача — создать интерфейс, который будет интуитивно понятен пользователю и эстетически приятен. Хорошо спроектированный UI улучшает пользовательский опыт, сокращает время работы и количество ошибок. Стоит учитывать консистентность стиля, отзывчивость на разных устройствах и соблюдение принципов доступности для всех пользователей.
Проверка решений
Составленный визуал еще ничего не говорит о том, что проект готов к передаче в руки разработчиков. Важно, чтобы все части были эстетически выверены и функционально обоснованы. На этом этапе приходится тесно сотрудничать с отделом, чтобы убедиться, что каждый элемент соответствует техническим требованиям платформы. Только после этого можно считать проект полностью готовым к реализации, обеспечив плавный переход от макетов к работающему продукту.
Читайте также
Дизайн сайта - этапы разработки, примеры реализации
Принципы построения пользовательского интерфейса

- Интуитивность. Разработка пользовательского интерфейса основывается на интуитивной понятности для пользователя. От дизайнера требуется выстраивать дизайн так, чтобы в нем мог разобраться каждый пользователь. Другими словами требуется как можно сильнее сократить путь до совершения целевого действия.
- Доступность. Все необходимые функции должны быть доступными. При этом путь для совершения целевого действия должен быть как можно короче для среднестатистического пользователя.
- Единство визуального стиля. Будет странно, если одни элементы дизайна выполнены в жестком минимализме, а другие в скевоморфизме. Такая разница в оформлении полностью убивает единство восприятия интерфейса.
- Структурированность информации. Вся информация в дизайне должна располагаться в порядке приоритетности. Все важные части выносятся в отдельные блоки и визуально выделяются, чтобы привлечь внимание пользователей.
- Доступность информации. Это параметр, поддерживающий высокий уровень восприятия данных пользователями. Она включает организацию информации, применение четких и понятных навигационных элементов, а также адаптацию контента под различные устройства и экраны. Эффективный интерфейс должен учитывать потребности всех пользователей, включая людей с ограниченными возможностями, гарантируя, что информация доступна и понятна каждому, независимо от их опыта или способностей.
Какими основными навыками должен обладать UI-дизайнер?
Помимо технических знаний и портфолио UI-дизайнер должен обладать определенными качествами. Мы рассмотри эту должность с позиции Soft Skills. Ведь именно они во многом и определяют успех такого специалисты. Так каким же набором качеств необходимо обладать?
- Одним из ключевых навыков, которыми должен обладать UI-дизайнер — это эмпатия. Но как она проявляется в работе? Опытный дизайнер должен уметь смотреть на интерфейс с точки зрения пользователя. Его задача оценить проблему среднестатистических пользователей и придумать решение, которое бы закрыла потребности целевой аудитории. Ведь чтобы дизайнить интерфейсы необходимо видеть ситуацию с позиции пользователя.
- Адаптивность. Зачастую при разработке дизайна взаимодействия с пользователем приходится вносить правки, причем абсолютно на каждом этапе. От создания концепции, до оформления визуальной части. Дизайнеру необходимо быть готовым к тому, чтобы вносить правки и переделывать предложенную концепцию.
- Критическое мышление. Следующее качество, которое требуется UI-специалисту необходимо здраво оценивать предложенные решения. Далеко не каждая фича, которая сработала у конкурентов, может сработать в контексте вашего проекта. Поэтому специалисту приходится объективно оценивать каждую идею с объективной точки зрения.
- Внимание к деталям. Качественный дизайн кроется в мелочах. Ведь интерфейс пользователя складывается из шрифтов, оформления кнопок, иконок и полей. И если специалист умеет присматриваться к деталям и выдерживать все в одном стиле, то это позволяет создавать качественный продукт.
- Коммуникабельность. Помимо эмпатии и внимания к деталям спе�циалисту важно уметь отстаивать свои профессиональные взгляды. Стоит грамотно объяснить, почему было выбрано то или иное стилистическое решение.
- Креативность. Наиболее очевидное качество. Да, зачастую не требуется изобретать велосипед. Однако важно уметь перерабатывать уже существующие решения и вносить в них что-то новое.

Оцени статью!

Часто задаваемые вопросы
Что такое UI в разработке?
UI (User Interface) в разработке — это набор элементов, с помощью которых пользователь взаимодействует с программой, сайтом или приложением. Это визуальная и функциональная составляющая программного обеспечения, которая определяет, как пользователь будет воспринимать продукт и как легко он сможет с ним работать. UI — это то, что юзер видит и с чем он взаимодействует. В программировании интерфейсы помогают сократить путь пользователя до выполнения нужного действия, обеспечивая удобство и понятность.
Что такое пользовательский интерфейс?
Пользовательский интерфейс — это часть приложения, с которой контактирует юзер. Но включает визуальные детали, такие как кнопки, окна, текстовые поля, а также логические процессы, происходящие на заднем плане. Такую структуру можно представить как мост между людьми и программой, где каждая часть позволяет управлять системой. Его важная задача — быть интуитивно понятным и эффективным.
Что такое разработка пользовательского интерфейса?
Это создание и оптимизация программы, которая позволяет легко и эффективно работать с приложением. Эта разработка включает несколько этапов, от проектирования структуры до работы с визуальными элементами (цвета, шрифты, кнопки). Кроме того, проектирование сервиса включает тестирование дизайна.
Заполняйте форму или пишите нам!
Заполняйте форму или пишите нам
Подготовим варианты решений, рекомендации по разработке, да и просто будем рады поговорить.
Наша почта:partners@fortech.dev
Заполните форму или напишите на почту partners@fortech.dev
Телеграм:@fortech_sales
Получить консультацию partners@fortech.dev
